В марте этого года Google анонсировала выпуск preview-версии Android P. Вместе с этим они также выпустили альфа-версию библиотеки поддержки: Android Support Library получила новое обновление под номером 28.0.0 Alpha 1, которое добавило новые возможности и компоненты.
Примечание: на данный момент версия библиотеки является предварительной и служит для ознакомления с preview-версией Android P.
Для того, чтобы посмотреть нововведения самим, нужно выполнить следующие действия:
- Установить версию Android Studio 3.1 или выше. На данный момент последней версией является 3.2 Canary 8, доступная в dev-канале.
- В build.gradle модуля приложения нужно указать последнюю версию SDK.
android { compileSdkVersion 'android-P' defaultConfig { targetSdkVersion 'P' } } - Использовать эмулятор с Android P.
Chip и ChipGroup
Chip представляет собой совокупность объектов в небольших формах. Примером таких блоков являются контакты.
Chip может использоваться для различных типов объектов, включая текст, фотографии, контакты и иконки.
Нажатие на него открывает подробную информацию (в карточке или в полноэкранном виде) или отображает меню с действиями, доступными для этого объекта.
Chip может быть удаляемым и неудаляемым. В случае с удаляемым у него будет отображаться значок удаления.
Несколько компонентов Chip можно объединять в одном контейнере, называемом ChipGroup.
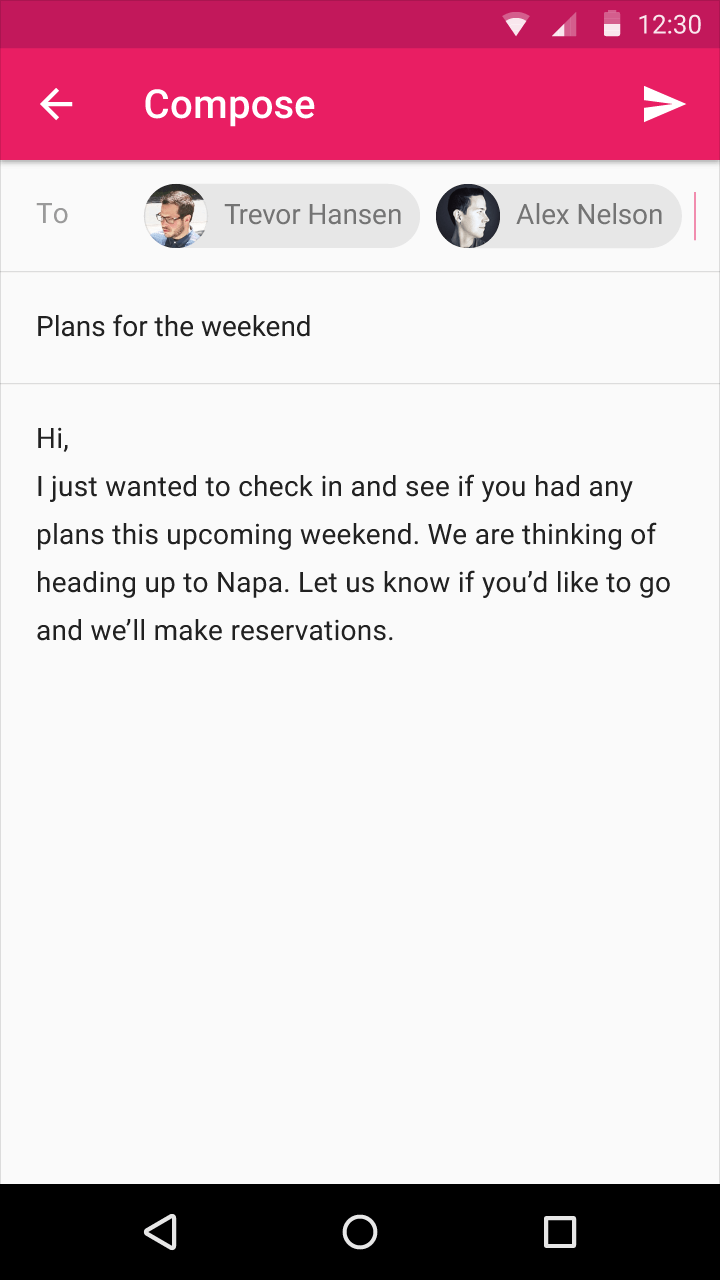
С помощью чипов можно предоставлять контактную информацию в удобном виде. Например, при отправке текстовых сообщений их можно отображать в поле «Кому», когда пользователь начинает вводить имя контакта и выбирает нужный.
Такой подход очень удобен, поскольку он исключает ошибку при вводе контакта: пользователь будет имя контакта и фото, если оно есть. Также при нажатии на чип можно отобразить дополнительную информацию об этом контакте.
MaterialButton и MaterialCardView
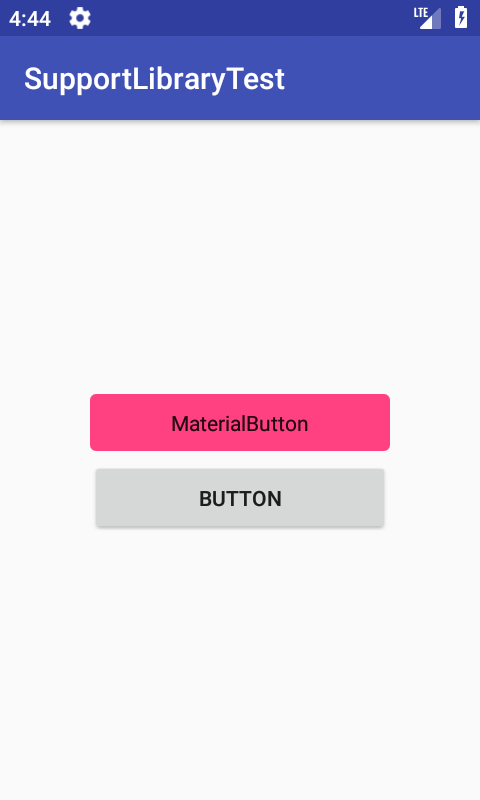
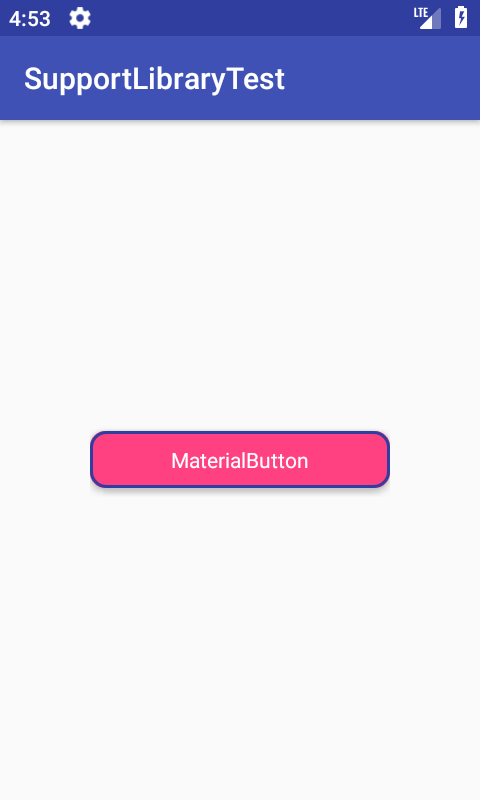
MaterialButton является наследником класса AppCompatButton и предоставляет дополнительные возможности по изменению (кастомизации) кнопки.
В частности, кнопкам можно задавать цвет границы и её ширину, радиус углов (как у CardView) и различные атрибуты, взятые у CardView. В результате можно легко создавать красивые кнопки для своих приложений.
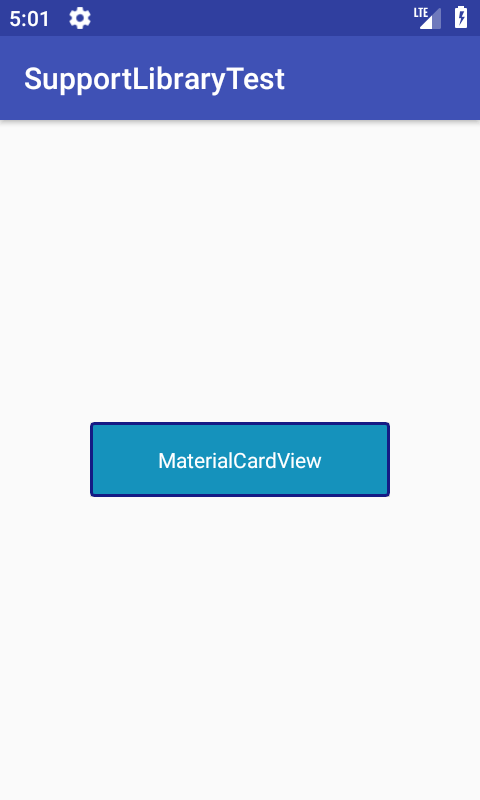
MaterialCardView, как несложно догадаться, является наследником CardView и имеет не так много нового по сравнению с MaterialButton. Аналогично MaterialButton, можно задавать для карточек цвет границы и её ширину.
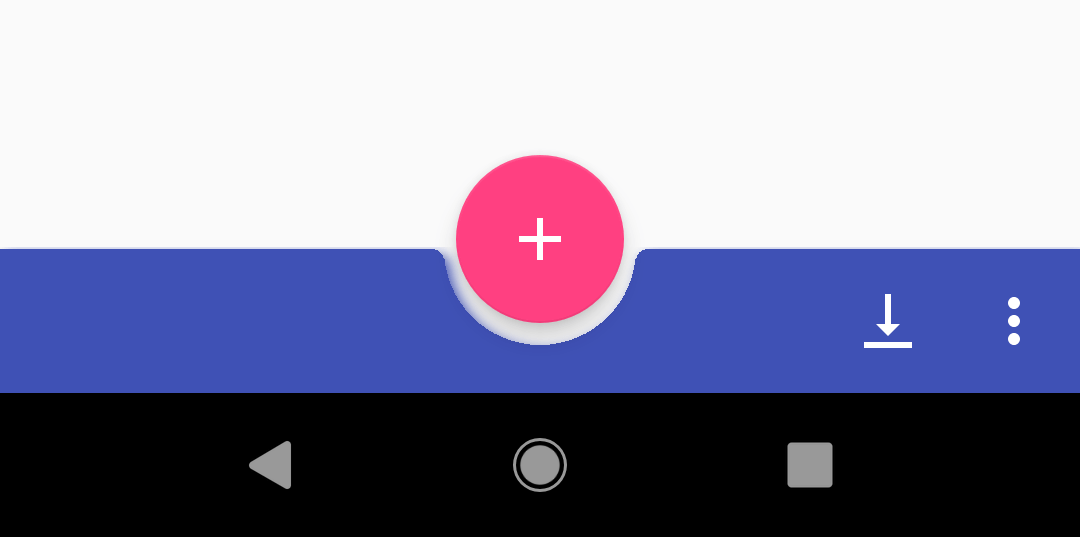
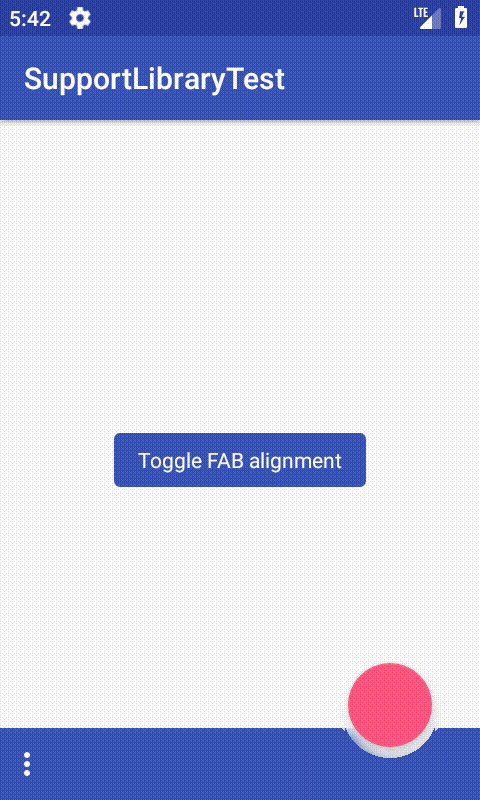
BottomAppBar
BottomAppBar является расширением Toolbar, представляя собой компромисс для пользователей, которым неудобно пользоваться тулбаром.
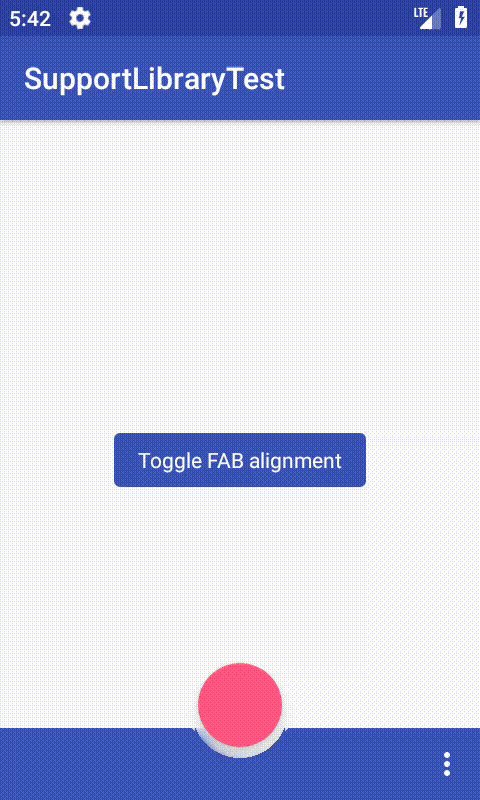
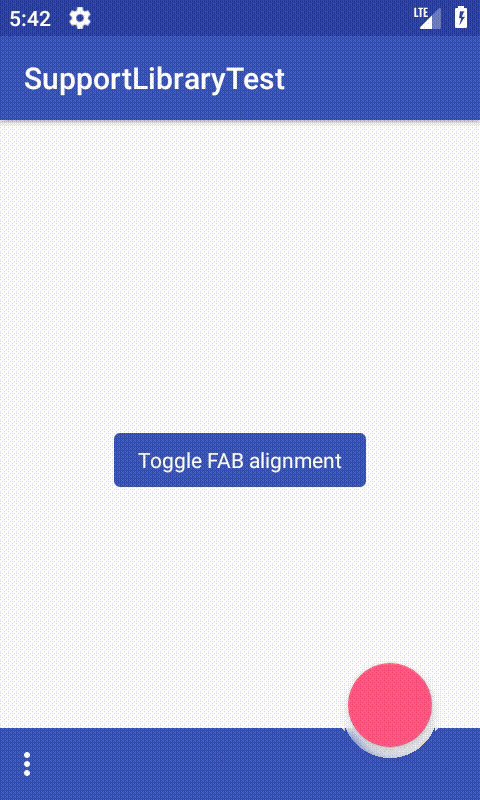
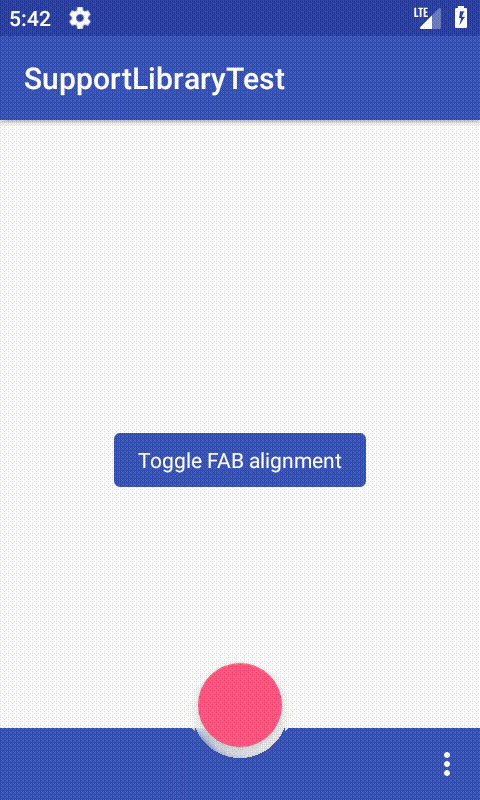
Он создаётся внизу экрана со своеобразной выемкой для FloatingActionButton. Ей можно настраивать радиус углов, диаметр, а также отступ для FloatingActionButton. Располагать кнопку можно либо в центре (FAB_ALIGNMENT_MODE_CENTER), либо в правом углу (FAB_ALIGNMENT_MODE_END).
Таким образом, можно размещать меню внизу экрана, что позволяет лучше работать с приложением.
Однако, следует отметить несколько моментов:
- Не вызывайте setSupportActionBar(), если у вас есть BottomAppBar, поскольку метод сломает его.
- Чтобы изменить цвет фона, нужно использовать app:backgroundTint вместо setBackground() из-за внутреннего управления фоном.
- Вызов setTitle() и setSubtitle() не будут иметь эффекта.