С недавнего времени компания Google позволяет связывать содержимое сайтов и мобильные приложения на Android и IOS при помощи технологии App Indexing .
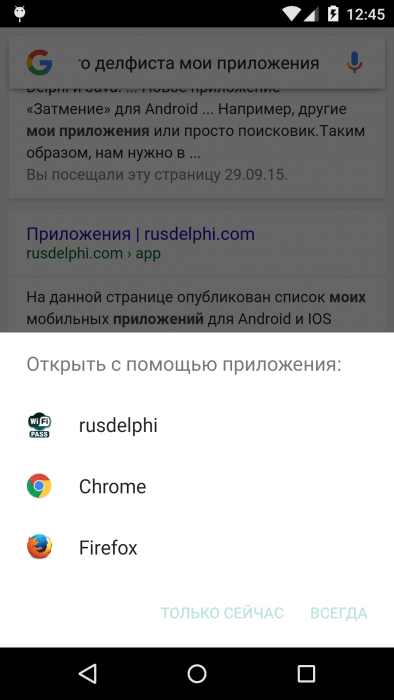
Суть технологии очень простая — если вы ищете что-то на своем устройстве, и в результат выдачи попала веб страница с привязанным к ней приложением, ОС предложит вам сразу запустить это приложение.
Например, вы искали какую-нибудь страничку с интернет банком (рекламное место), а при поиске вам сразу же предложили мобильное приложение этого банка.
Вот тут опубликована отличная документация для веб мастеров (а вот тут для Android разработчиков).
С помощью этой технологии можно пробросить контекст в само приложение. Например, искали ипотеку в каком-то банке, а приложение запустится сразу со страницы с информацией об ипотечных кредитах в этом банке.
Сказать, что это удобно и помогает решать многие конкретные задачи — это ничего не сказать. На таких технологиях даже построен бизнес отдельных компаний (рекламное место). Одна из них даже обещала (на ангелхаке) стильную, модную , молодежную толстовку за то, что ты применишь их технологию аналитики в своем приложении. (но правда обещанного три года ждут, а сейчас только первый пошел)
Давайте привяжем страницу блога Приложения с напоминателем паролей от Wi-Fi, хотя вернее было бы эту страницу связывать со страницей разработчика , но про такую возможность ничего пока не знаю.
1. Изменения в приложении.
Для пробрасывания контекста, в приложение есть специальный инструмент App Indexing API .
С его помощью в приложении можно определить, с какой страницы поиска перешел в приложение пользователь.
Мы же реализуем простое связывание страницы с приложением.
Вот измененный код фильтров намерений в начальной активности для добавления в манифест приложения :
<intent-filter android:label="@string/filter_title_viewrusdelphi">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Accepts URIs that begin with "example://gizmos” -->
<data android:scheme="rusdelphi"
android:host="app" />
</intent-filter>
<intent-filter android:label="@string/filter_title_viewrusdelphi">
<action android:name="android.intent.action.VIEW" />
<!-- Accepts URIs that begin with "http://example.com/gizmos” -->
<data
android:host="rusdelphi.com"
android:pathPrefix="/app"
android:scheme="http" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
</intent-filter>
В примере приведен сайт http://example.com/gizmos, а мы его переписали на наш rusdelphi.com/app.
Этих небольших изменений в приложении уже достаточно для связывания.
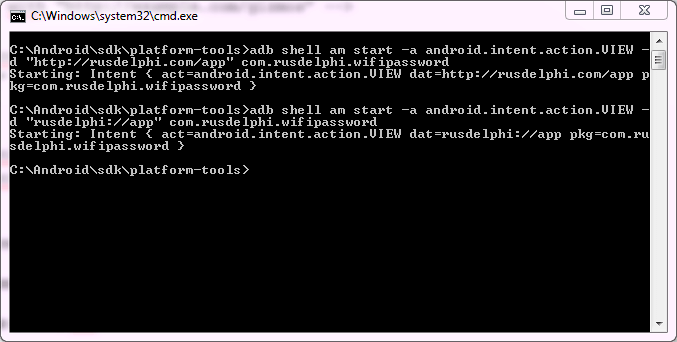
Проверим наше приложение при помощи команд adb :
adb shell am start -a android.intent.action.VIEW -d "http://rusdelphi.com/app" com.rusdelphi.wifipassword adb shell am start -a android.intent.action.VIEW -d "rusdelphi://app" com.rusdelphi.wifipassword
Если все сделано верно, то после каждой команды должно запускаться наше приложение.
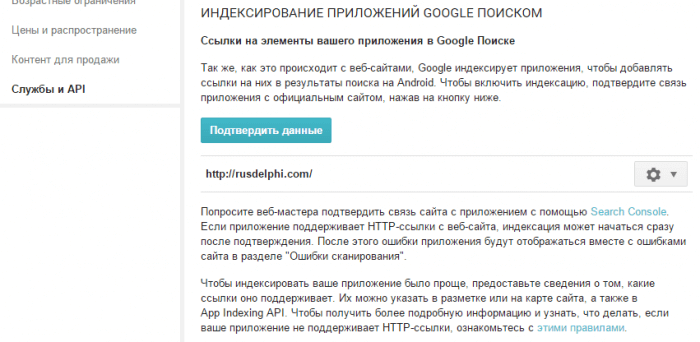
2. Подтверждение сайта в консоли разработчика.
В консоли разработчика нужно подтвердить наш сайт. Для это заходим во вкладку приложения -> Службы и Api -> ИНДЕКСИРОВАНИЕ ПРИЛОЖЕНИЙ GOOGLE ПОИСКОМ
 Для подтверждения, я забросил в корень сайта специальный файл, после чего гугл меня распознал.
Для подтверждения, я забросил в корень сайта специальный файл, после чего гугл меня распознал.
3. Размещение ссылок на сайте.
Вот тут все описано подробно, а у нас нужно было просто добавить на сайт одну строчку html кода:
<link rel="alternate" href="android-app://com.rusdelphi.wifipassword/rusdelphi/app" />
После не продолжительной индексации, гугл будет знать, что с такой-то страницей связано приложение. При поиске, система сама предложит пользователю запустить нужное приложение.