WebView представляет собой компонент, который отображает внутри приложения веб-страницу. С его помощью можно загрузить из Интернета любую веб-страницу или HTML-документ, или даже превратить приложение в полноценный браузер.
Напишем просто приложение, демонстрирующее работу WebView. Чтобы добавить компонент WebView на экран активности, нужно в коде разметки добавить элемент <WebView>.
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
Теперь, чтобы использовать компонет, нужно в коде активности инициализировать экземпляр класса WebView.
@Override protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView webView = findViewById(R.id.webView);
}
Загрузка страницы из Интернета
Если нужно загрузить страницу из Интернета, вам понадобится добавить специальное разрешение для приложения в файл AndroidManifest.xml. Для этого нужно перед элементом <application> добавить следующую строчку:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="ru.androidtools.webviewtest">
<uses-permission android:name="android.permission.INTERNET"/>
<application
...
После этого приложение сможет выполнять операции, связанные с сетью.
Теперь в коде активности после инициализации добавим метод loadUrl(), в параметры которого нужно передать адрес страницы, чтобы загрузить нужную страницу.
webView.loadUrl("https://google.com");
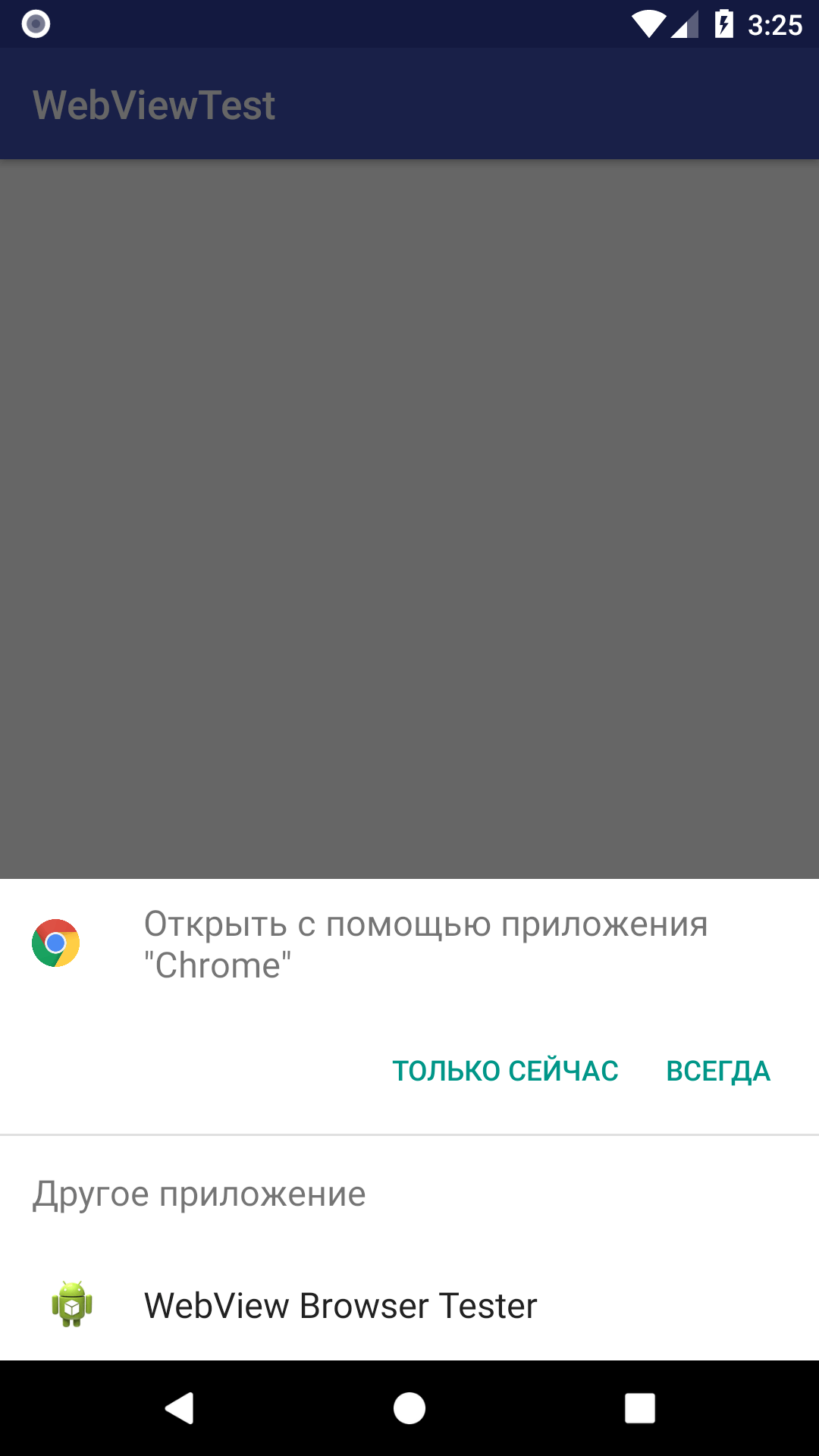
Если запустить приложение сейчас, то перед загрузкой страницы система вместо того, чтобы загрузить ссылку в приложении, предложит воспользоваться браузером.
Это связано с тем, как WebView обрабатывает события навигации. Ниже показана последовательность событий:
- WebView пытается загрузить URL и получает перенаправление на новый URL.
- WebView проверяет, может ли система обрабатывать намерение для URL. Если может, то система обрабатывает навигацию по URL, в противном случае WebView будет производить навигацию внутри (иными словами, у пользователя на устройстве не установлен браузер).
- Система выбирает предпочтительное приложение для обработки URL, то есть браузер. Если на устройстве установлено более одного браузера, то будет показан диалог, как на скриншоте выше.
Чтобы открывать ссылки внутри приложения, нужно добавить обработку навигации для WebView. Для этого необходимо создать экземпляр класса WebViewClient, который служит для управления различными событиями WebView. Внутри него следует переопределить метод shouldOverrideUrlLoading(). Этот метод сообщает Activity Manager, хотим ли мы, чтобы система обрабатывала URL.
Примечание: начиная с Android Nougat (API 24) была добавлена новая реализация этого метода, а старая на данный момент является устаревшей. Поэтому если вы хотите, чтобы WebView работал как на старых, так и на новых версиях Android, вам нужно будет переопределить обе реализации, используя для старого метода аннотацию @SuppressWarnings(«deprecation») для отключения предупреждений компилятора и для нового метода аннотацию @TargetApi(), которая указывает, что метод будет работать, начиная с заданного API.
В результате код получившегося WebViewClient можно увидеть ниже:
WebViewClient webViewClient = new WebViewClient() {
@SuppressWarnings("deprecation") @Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@TargetApi(Build.VERSION_CODES.N) @Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
view.loadUrl(request.getUrl().toString());
return true;
}
};
Возвращая true, мы сообщаем системе, что берём на себя управление навигацией, поэтому в реализации нужно также вызывать метод loadUrl(), в противном случае страница не будет загружена. Если же вернуть false, то необходимость использовать loadUrl() в реализации отпадёт, WebView автоматически загрузит любую страницу без какой-либо обработки.
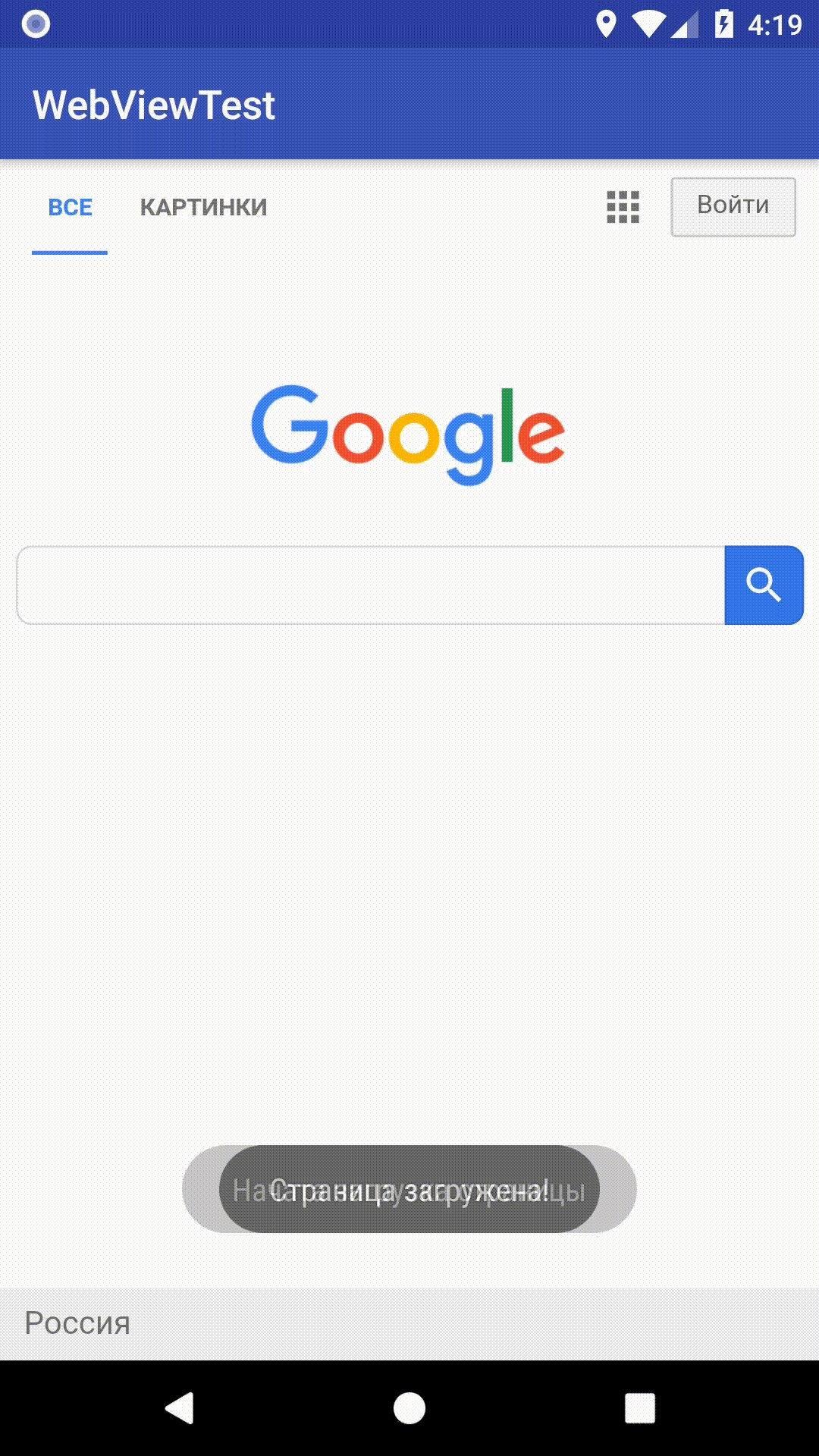
WebViewClient также может обрабатывать самые разные события, однако зачастую нам важно знать, что страница загружена. Чтобы отслеживать, когда страница начала загружаться и когда была загружена, нужно переопределить методы onPageStarted() и onPageFinished() соответственно.
WebViewClient webViewClient = new WebViewClient() {
@SuppressWarnings("deprecation") @Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@TargetApi(Build.VERSION_CODES.N) @Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
view.loadUrl(request.getUrl().toString());
return true;
}
@Override public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
Toast.makeText(getApplicationContext(), "Страница загружена!", Toast.LENGTH_SHORT).show();
}
@Override public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
Toast.makeText(getApplicationContext(), "Начата загрузка страницы", Toast.LENGTH_SHORT)
.show();
}
};
Теперь созданный WebViewClient нужно передать в WebView, для этого нужно воспользоваться методом setWebViewClient().
webView.setWebViewClient(webViewClient);
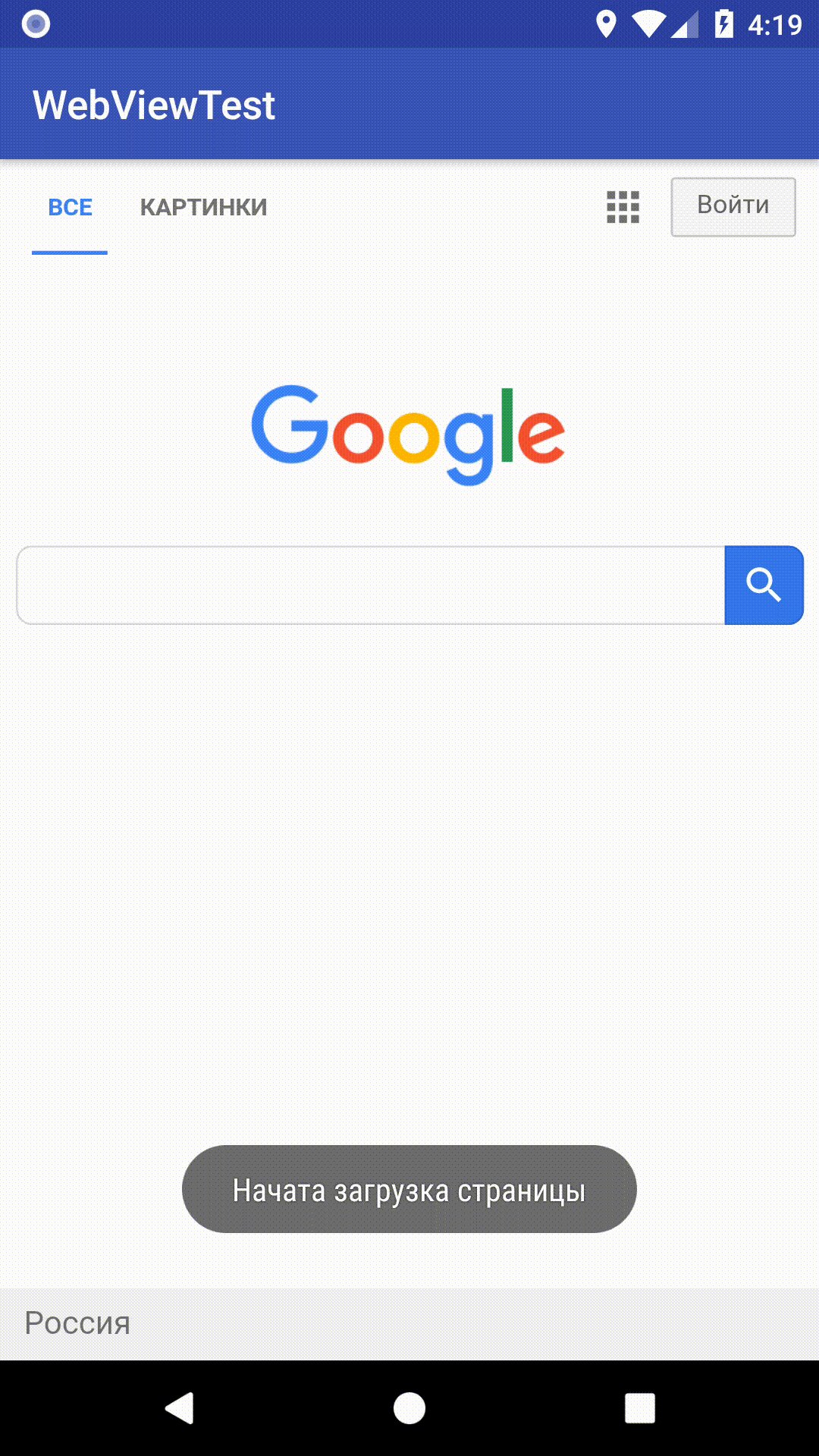
После того, как мы передали WebViewClient, можно снова загружаем сайт с помощью метода loadUrl() и смотрим результат.
webView.loadUrl("https://google.com");
Загрузка локальных файлов
Большим преимуществом использования WebView в приложении является то, что разработчик может хранить в приложении ассеты. Это позволяет приложению работать в оффлайне и увеличивает время загрузки, поскольку WebView может извлекать ассеты непосредственно из файловой системы и загружать их.
Чтобы хранить файлы, такие как HTML, CSS, JavaScript, нужно поместить их в папку assets. Это директория, которую Android использует для необработанных файлов, которые могут понадобиться приложению.
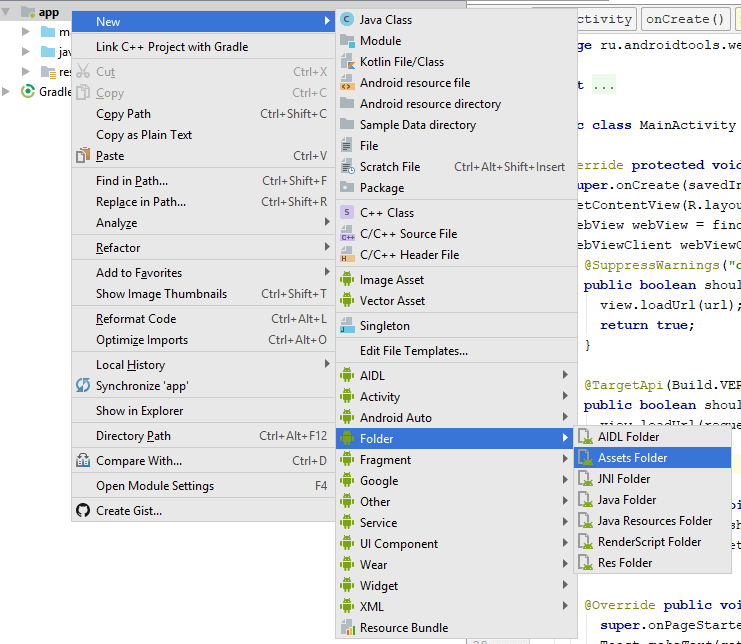
Чтобы создать в проекте папку assets, нажмите правой кнопкой мыши на список файлов во вкладке Project, затем в контекстном меню выберите New — Folder — Assets Folder.
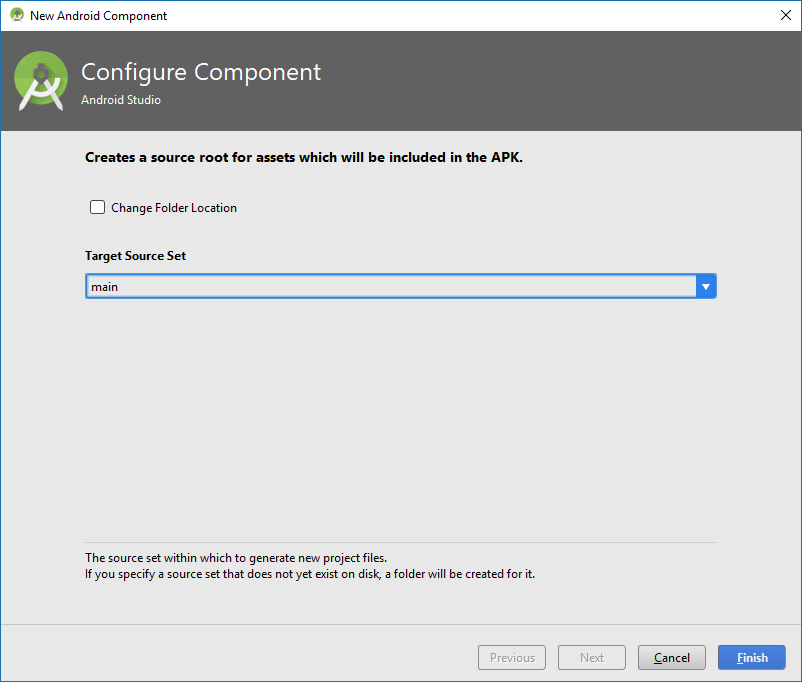
После этого в появившемся окне выберите папку, в которую нужно добавить, и нажмите Finish.
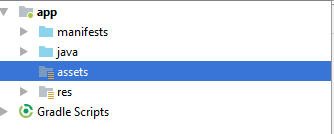
Теперь во вкладке Project можно обнаружить, что появилась новая папка assets, внутри неё и будут размещаться все файлы, необходимые для WebView.
Создадим простой HTML-файл с текстом внутри.
<html>
<body>
<center><b><div style=»margin-top: 30px; font-size: 34px; color: red;»>Привет, мир!</div></b></center>
</body>
</html>
Как правило, хорошей практикой является сохранение веб-файлов в подкаталоге. Поэтому в папке assets добавим ещё одну и назовём её www, внутри неё разместим созданный HTML-файл.
Примечание: абсолютные ссылки не работают в WebView при обращении к другим файлам, таким как CSS и JavaScript. Поэтому убедитесь, что все ссылки относительные (например, вместо /pages/link.html используйте ./pages/link.html).
Теперь остаётся только загрузить страницу в WebView, для этого воспользуемся также методом loadUrl(), в который передадим специальную ссылку на файл.
webView.loadUrl("file:///android_asset/www/test.html");
В результате при запуске приложения загрузится нужная страница.
Активация JavaScript в WebView
По умолчанию, WebView не разрешает выполнять скрипты JavaScript на загруженных страницах. Чтобы разрешить использовать JavaScript, нужно получить от WebView объект WebSettings с помощью метода getSettings(). С помощью класса WebSettings можно выполнять самую разную настройку, например изменить размер шрифта, семейство шрифтов, добавить кнопки зума. В данном случае мы хотим включить JavaScript, поэтому воспользуемся методом setJavaScriptEnabled() и передадим в него значение true.
webView.getSettings().setJavaScriptEnabled(true);
После этого скрипты на загруженных страницах начнут работать.








круто!!!
Вроде начиная с Android 7 Nougat перестали использовать webview и оно по умолчанию отключено. Но некоторые установленные приложения могут не запуститься из-за ошибки webview. Новая установка apk Webview с маркета не всегда является решением вопроса, но возможно поможет отключение режима «многопроцессорный WebView» в меню для разработчиков.
Прекрасно понимаю, что уже поздно что-то писать тут. Но вдруг, можно дать именно исходник или ссылку на гитхаб, трудно понять материал. Пожалейте питонистов)