Button (Кнопка) — это компонент, который может быть нажат пользователем для подтверждения какого-либо действия. Она является одним из основных элементов интерфейса и имеет большое значение в приложении.
Кнопка состоит из текста или иконки (или текста с иконкой), который сообщает пользователю, какое действие произойдёт после нажатия.
Поскольку Button является наследником TextView, ему доступны атрибуты для работы с текстом, такие как android:textColor, android:textAlignment и другие.
Недостаточно просто разместить кнопку на экране разметки, нужно ещё создать обработчик нажатия на кнопку. Существует несколько способов, как это можно сделать:
1. Атрибут android:onClick
Когда вы создаёте Button, вы можете в XML добавить ему атрибут android:onClick. Создадим на активности простую кнопку:
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Click"
/>
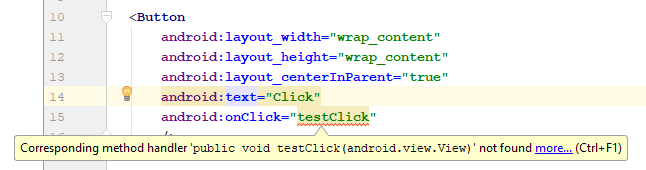
Теперь добавим этой кнопке атрибут android:onClick и в значении напишем имя метода, который будет обрабатывать нажатие. Если в классе активности этого метода нет, Android Studio скажет, что такой метод не найден.
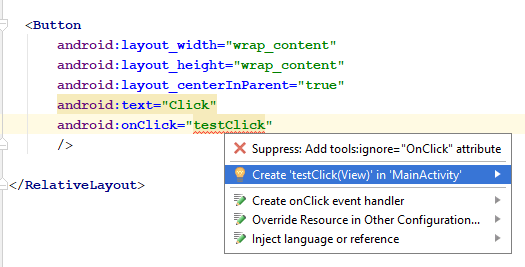
В этом случае можно установить курсор на имени метода и нажать комбинацию Alt + Enter, затем выбрать опцию Create, после чего студия сама создаст в классе активности метод с таким названием. Либо можно перейти в класс активности и вручную создать этот метод, передав ему в параметры View.
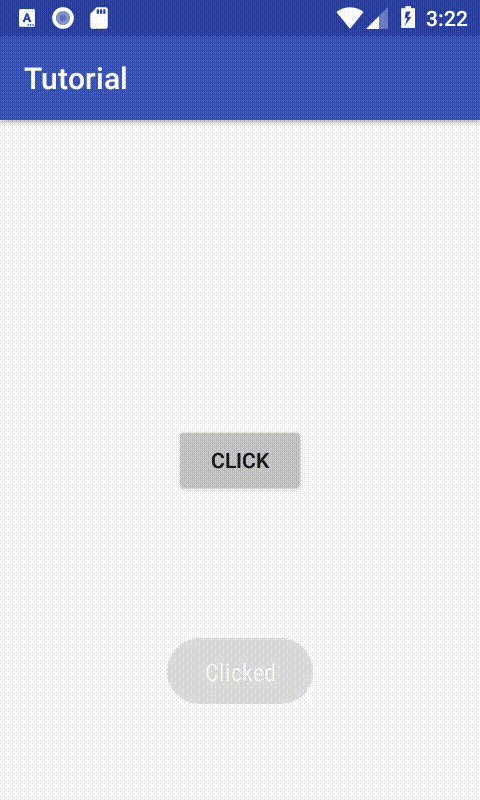
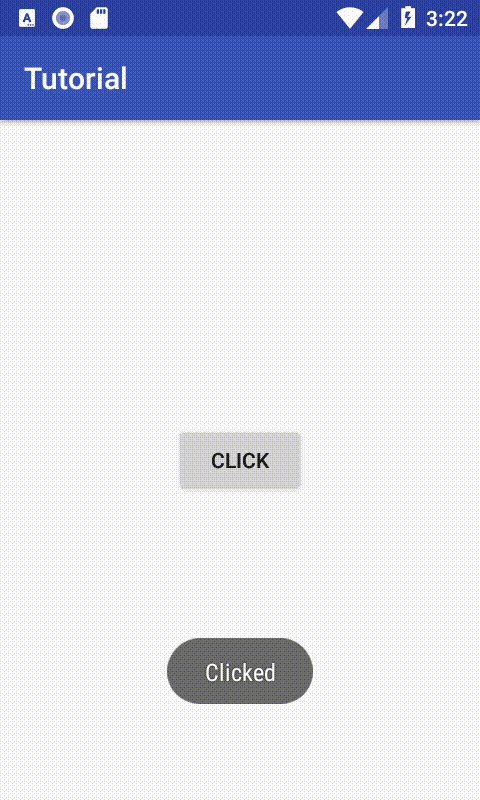
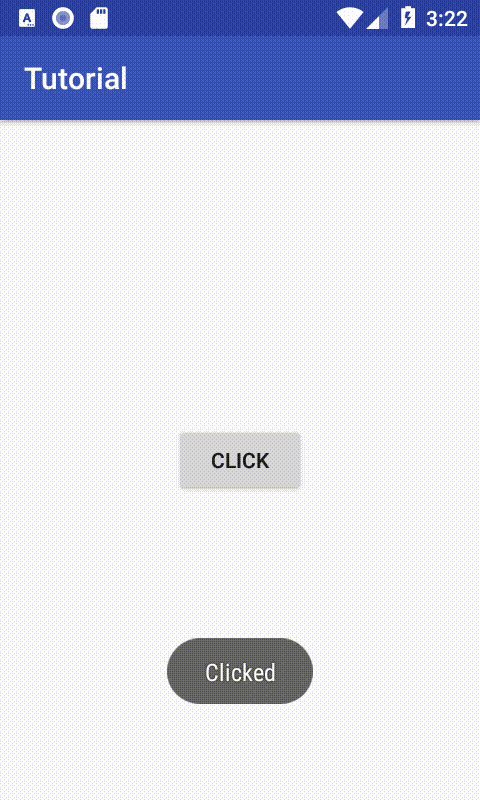
Перейдя в MainActivity, можно увидеть, что теперь там есть метод testClick(View view). Внутри него уже писаться код, который должен выполняться после нажатия на кнопку.
Чтобы использовать метод для обработки кликов, он должен соответствовать следующим требованиям:
- быть public
- возвращать void
- принимать в качестве единственного параметра экземпляр класса View
public void testClick(View view) {
// пишем код обработки нажатия здесь
Toast.makeText(this, "Clicked", Toast.LENGTH_LONG).show();
}
2. Метод setOnClickListener()
Кроме XML, обработчик нажатия можно задать программно в коде активности. Аналогично создадим кнопку, однако на этот раз укажем идентификатор с помощью атрибута android:id.
<Button
android:id="@+id/btn_test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Click"
/>
Теперь в коде активности определим эту кнопку и вызовем для неё метод setOnClickListener(), который установит на кнопку слушатель, отлавливающий нажатия на кнопку.
public class MainActivity extends AppCompatActivity {
@Override protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn_test = findViewById(R.id.btn_test);
btn_test.setOnClickListener(new View.OnClickListener() {
@Override public void onClick(View v) {
// пишем код обработки нажатия здесь
Toast.makeText(getApplicationContext(), "Clicked", Toast.LENGTH_LONG).show();
}
});
}
}
3. Интерфейс OnClickListener
Ещё одним способом, с помощью которого можно обрабатывать нажатия кнопок, является использование интерфейса. Интерфейс — это абстрактный класс, в котором описаны только методы без самой реализации. Реализация таких методов происходит в классе, к которому этот интерфейс подключается.
Чтобы добавить в класс интерфейс, нужно воспользоваться ключевым словом implements. Подключим интерфейс OnClickListener к нашей активности.
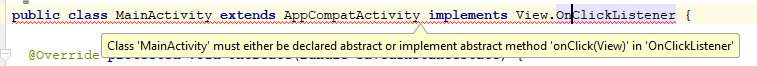
public class MainActivity extends AppCompatActivity implements View.OnClickListener ... }
Android Studio выдаст сообщение, что мы должны реализовать метод, описанный в подключенном интерфейсе.
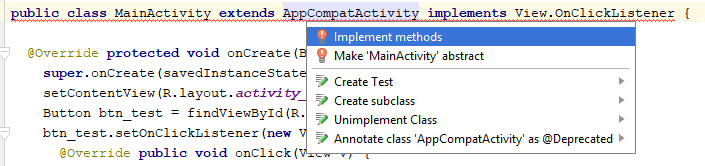
Поставим курсор на выделенную строку и нажмём комбинацию Alt + Enter, затем выберем опцию Implement methods.
Появится окно, в котором будет предложен список методов, которые мы хотим реализовать. В данном случае нам нужен метод onClick().
Теперь у нас на активности есть соответствующий метод.
@Override public void onClick(View v) {
}
Сделаем обработку нажатия. Аналогично предыдущему способу, нам понадобится кнопка с идентификатором.
<Button
android:id="@+id/btn_test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Click"
/>
Вернёмся в метод onClick(). В этот метод будут попадать нажатия кнопок на активности, поэтому нам нужно добавить здесь проверку на идентификатор. Добавим следующий код.
@Override public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_test: {
// пишем код обработки нажатия здесь
Toast.makeText(getApplicationContext(), "Clicked", Toast.LENGTH_LONG).show();
break;
}
}
}
Если у вас на активности всего одна кнопка, проверка с помощью switch необязательна, однако если вы хотите обрабатывать в этом методе нажатия нескольких кнопок, то нужно будет проверять идентификатор и, исходя из этого, выполнять соответствующие операции.
Теперь нужно только привязать к кнопке слушатель как мы это делали во втором способе. Единственное отличие — вместо создания нового слушателя мы будем указывать текущий.
@Override protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn_test = findViewById(R.id.btn_test);
btn_test.setOnClickListener(this);
}
Состояния кнопки
Кроме всего прочего, у Button есть возможность отслеживать состояния нажатий. Делается это с помощью селектора.
У селектора есть следующие атрибуты, определяющие состояние элемента:
- android:state_pressed — когда пользователь нажимает на элемент.
- android:state_focused — когда на элементе установлен фокус ввода.
- android:state_enabled — когда элемент доступен.
- android:state_checked — когда элемент в списке был отмечен.
Создадим селектор, который при нажатии на кнопку будет менять её цвет, со следующим кодом.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@drawable/button_pressed"
android:state_enabled="true"
android:state_pressed="true"/>
<item
android:drawable="@drawable/button_focused"
android:state_enabled="true"
android:state_focused="true"/>
<item
android:drawable="@drawable/button_enabled"
android:state_enabled="true"/>
</selector>
button_pressed.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="4dp"/>
<solid android:color="#cc2323"/>
</shape>
button_focused.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="4dp"/>
<solid android:color="#2364cc"/>
</shape>
button_enabled.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="4dp"/>
<solid android:color="#3ccc23"/>
</shape>
Затем добавляем этот селектор в атрибут кнопки android:background.
<Button
android:id="@+id/btn_test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@drawable/button_selector"
android:text="Test"
/>
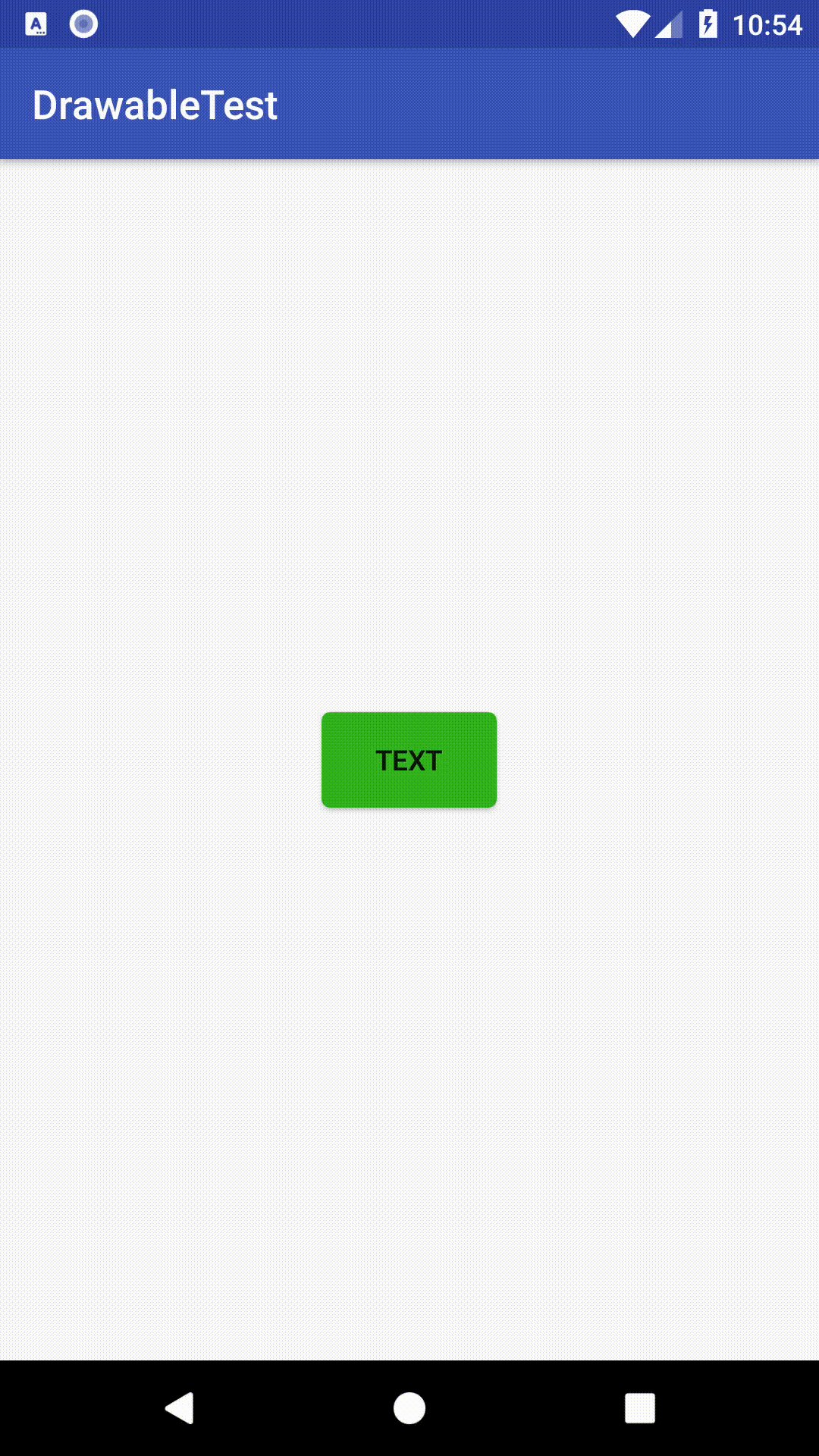
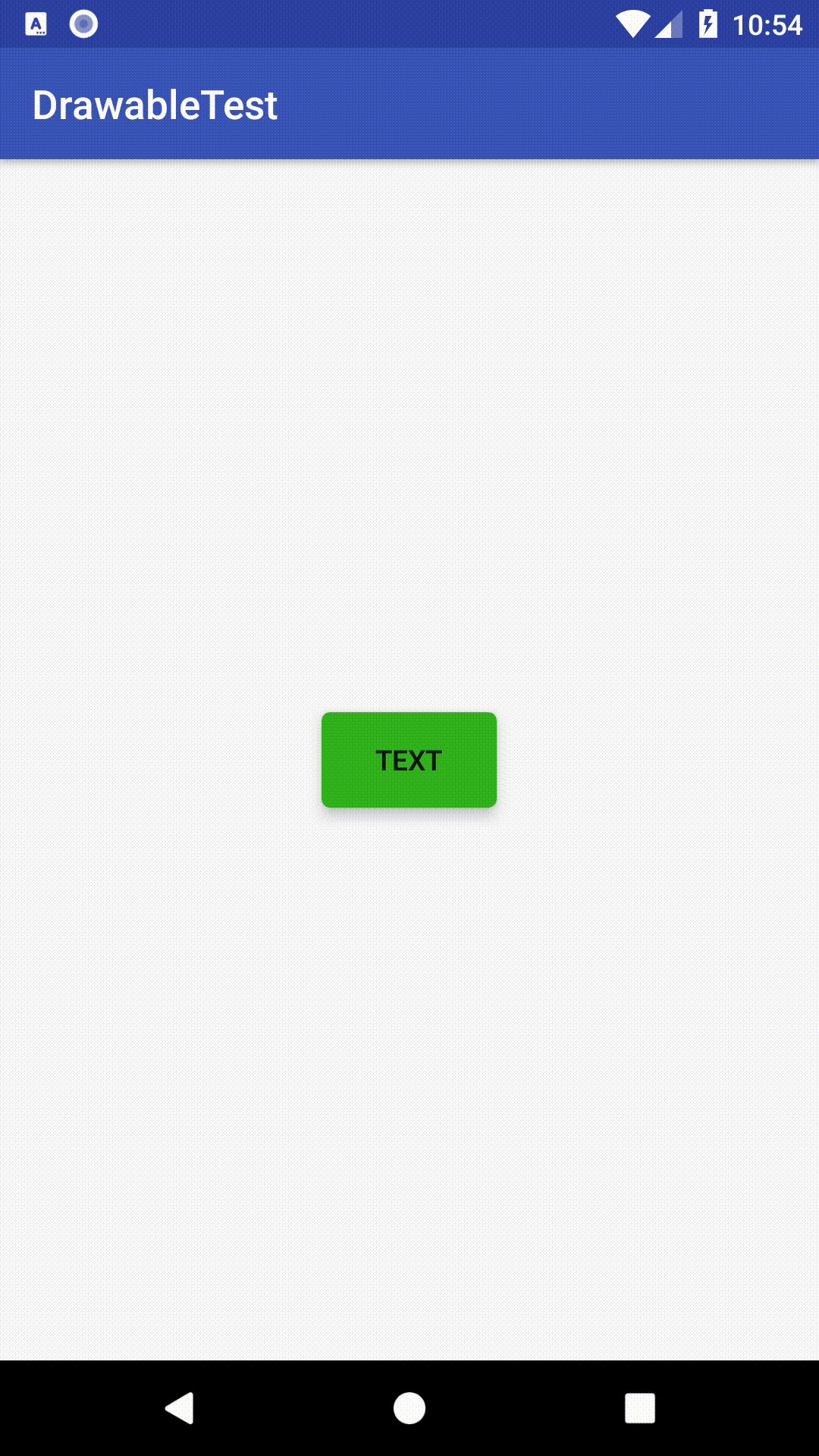
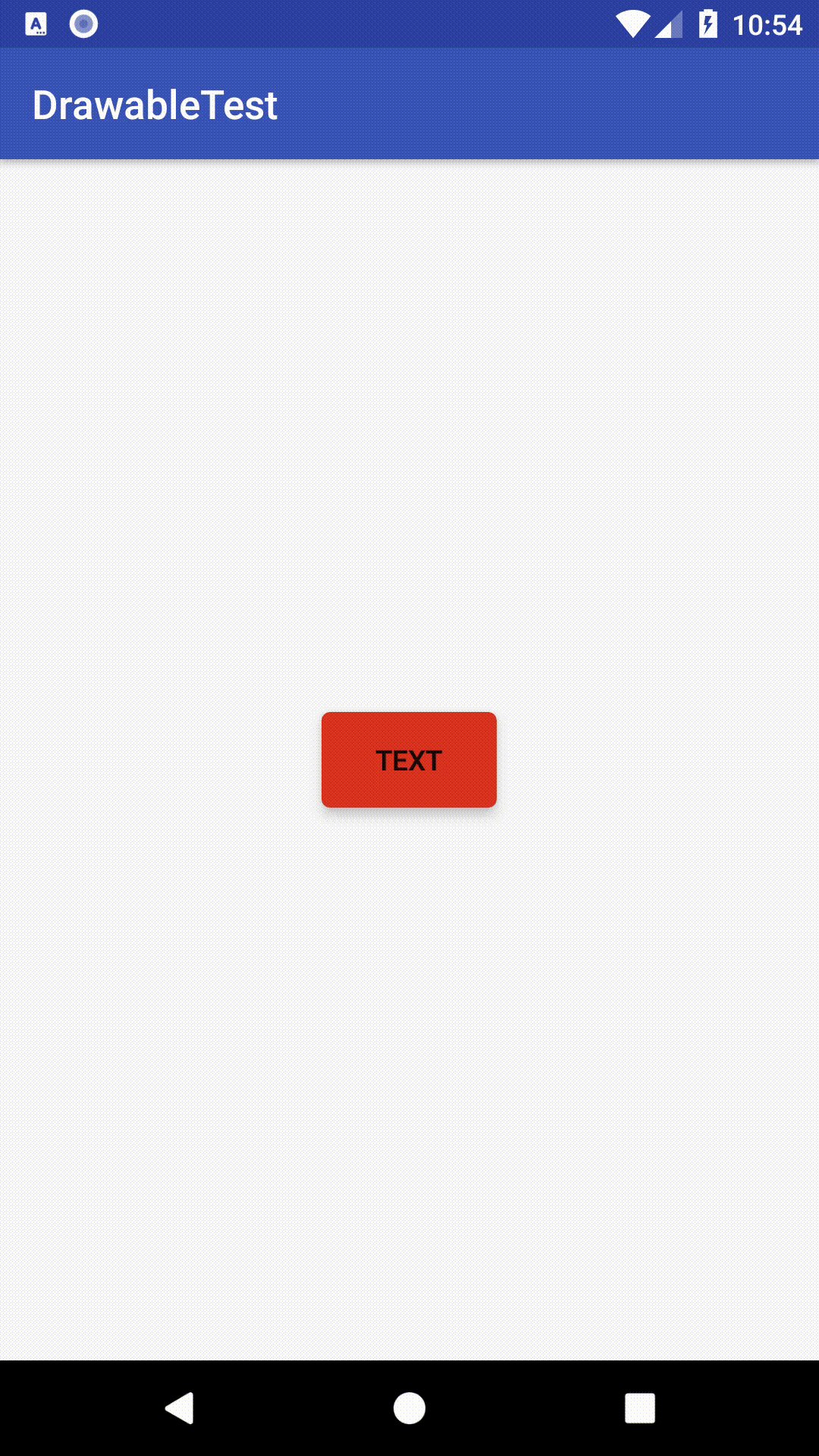
И результат получается следующим.