SeekBar — это расширение ProgressBar, которое представляет собой слайдер. С его помощью пользователь может перемещать ползунок, устанавливая нужное значение прогресса. Например, с помощью слайдера можно регулировать уровень яркости или громкости.
Чтобы добавить SeekBar на активность, достаточно определить его XML.
<SeekBar
android:id="@+id/seek"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
Если вам нужно задать изначальный прогресс, то это можно сделать с помощью XML или программно.
- Через XML
В коде разметки нужно добавить атрибут android:progress и передать в него уровень достигнутого прогресса.<SeekBar android:id="@+id/seek" android:layout_width="match_parent" android:layout_height="wrap_content" android:progress="50" />По умолчанию максимальный прогресс равен 100, однако его можно изменить с помощью атрибута android:max.
<SeekBar android:id="@+id/seek" android:layout_width="match_parent" android:layout_height="wrap_content" android:max="150" android:progress="50" /> - Программно
В коде активности нужно определить экземпляр SeekBar и затем указать прогресс с помощью метода setProgress(), в аргументы которого передаётся значение прогресса.SeekBar seekBar = findViewById(R.id.seek); seekBar.setProgress(50);
Кроме того, можно не задавать конкретный прогресс, а увеличивать текущий на определенную величину. Для этого можно воспользоваться методом incrementProgressBy().
seekBar.setProgress(40); // прогресс = 40 seekBar.incrementProgressBy(50); // прогресс = 90
Аналогично способу в XML, можно программно задать максимальное значение прогресса следующим образом.
seekBar.setMax(150);
Если вы хотите узнать текущий прогресс и его максимальное значение, вы можете воспользоваться методами getProgress() и getMax() соответственно.
К SeekBar можно добавить слушатель, который будет получать изменение прогресса. Сделать это можно с помощью метода setOnSeekBarChangeListener().
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
}
@Override public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override public void onStopTrackingTouch(SeekBar seekBar) {
}
});
При этом будут реализованы 3 следующих метода:
- onProgressChanged() — уведомляет о том, что в SeekBar произошли изменения (например, изменён прогресс).
- onStartTrackingTouch() — уведомляет о том, что пользователь прикоснулся к ползунку.
- onStopTrackingTouch() — уведомляет о том, что пользователь перестал касаться ползунка.
Настроим слушатель, чтобы он изменял уровень прозрачности фона у кнопки в зависимости от прогресса. Для этого в XML добавим Button.
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="ru.androidtools.tutorial.MainActivity"
>
<SeekBar
android:id="@+id/seek"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:padding="6dp"
android:progress="100"
/>
<Button
android:id="@+id/btn_test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/seek"
android:layout_centerHorizontal="true"
android:layout_marginTop="10dp"
android:text="Тестовая кнопка"
/>
</RelativeLayout>
Затем определим экземпляр Button в коде активности и после этого в методе onProgressChanged добавим изменение прозрачности. Также добавим всплывающие сообщение, сообщающие о срабатывании методов onStartTrackingTouch() и onStopTrackingTouch().
SeekBar seekBar = findViewById(R.id.seek);
final Button btn_test = findViewById(R.id.btn_test);
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
btn_test.getBackground().setAlpha((int) (i * 2.55));
}
@Override public void onStartTrackingTouch(SeekBar seekBar) {
Toast.makeText(getApplicationContext(), "Пользователь коснулся", Toast.LENGTH_SHORT).show();
}
@Override public void onStopTrackingTouch(SeekBar seekBar) {
Toast.makeText(getApplicationContext(), "Пользователь перестал касаться",
Toast.LENGTH_SHORT).show();
}
});
В результате получим следующее:
У SeekBar существует возможность кастомизации, заключающаяся в изменении полосы прогресса и ползунка на какой-либо свой.
Чтобы изменить полосу прогресса, нужно создать XML Drawable. Для этого в папке res/drawable создадим файл seek_bg.xml.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<gradient
android:endColor="#fff"
android:startColor="#f00"
android:useLevel="true"/>
</shape>
</item>
</layer-list>
Затем в коде разметки воспользуемся атрибутом android:progressDrawable и передадим в него созданный файл.
<SeekBar
android:id="@+id/seek"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progress="100"
android:progressDrawable="@drawable/seek_bg"
/>
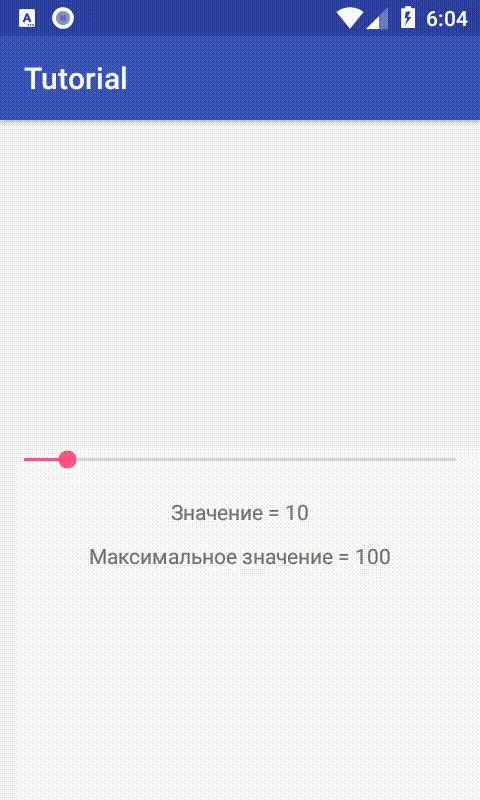
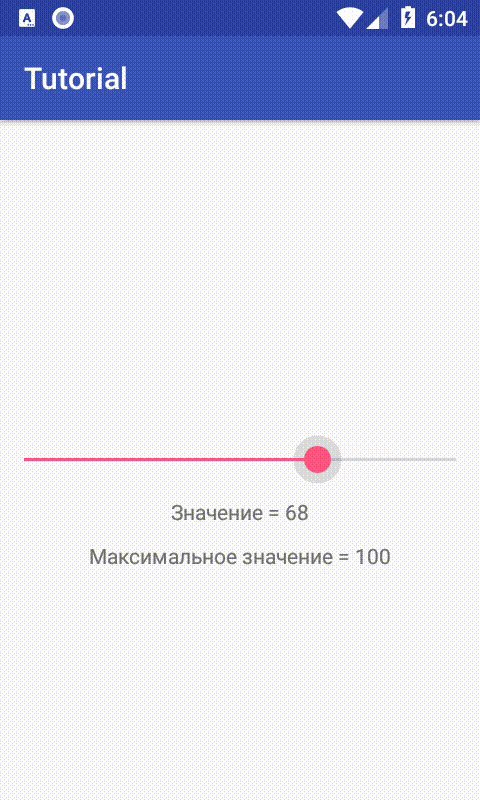
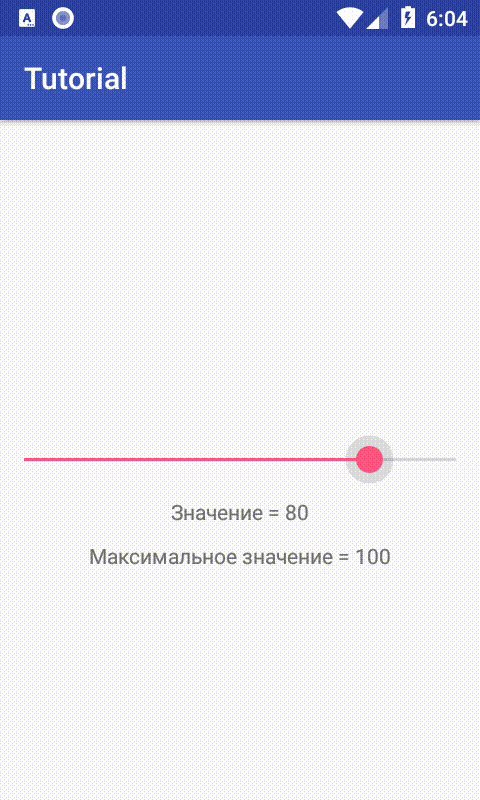
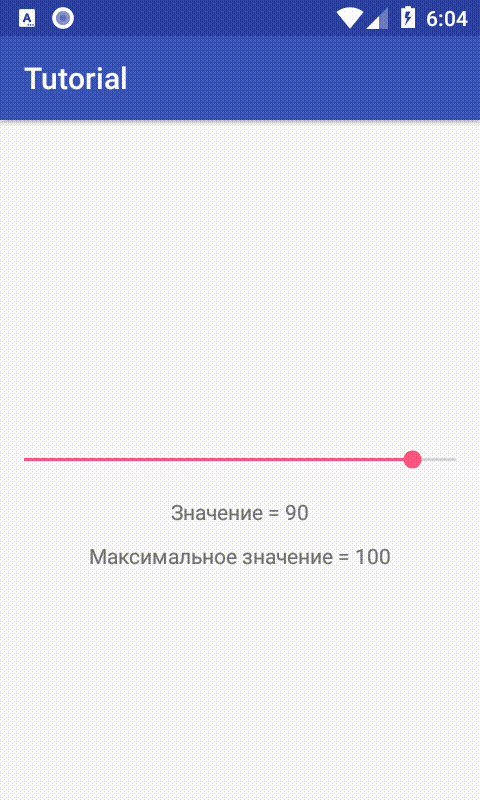
Таким образом, можно легко изменить полосу прогресса у слайдера.
Аналогично можно заменить ползунок. Для этого нужно воспользоваться атрибутом android:thumb, в значении которого указать изображение, которое вы хотите использовать в качестве ползунка.
<SeekBar
android:id="@+id/seek"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progress="100"
android:progressDrawable="@drawable/seek_bg"
android:thumb="@drawable/ic_test"
/>
Например: