 При выполнении длительных операций, приложение должно развлекать пользователя анимированным индикатором прогресса. Если этого не делать, то он решит, что приложение зависло и скорее всего удалит его, т.к. по его мнению оно не доработанное.
При выполнении длительных операций, приложение должно развлекать пользователя анимированным индикатором прогресса. Если этого не делать, то он решит, что приложение зависло и скорее всего удалит его, т.к. по его мнению оно не доработанное.
Для реализации этой задачи можно в разных элементах интерфейса показывать виджет ProgressBar.
Показывать его можно, как в отдельном модальном окне, так и в различных средних и маленьких виджетах.
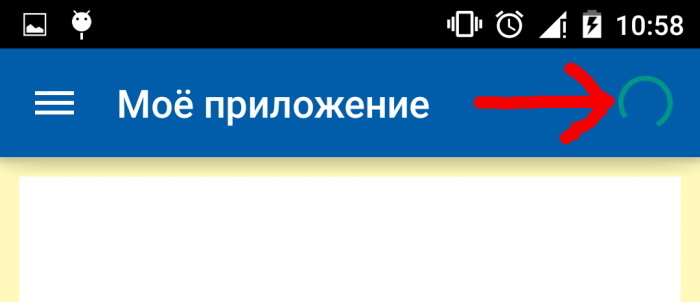
В данной статье я расскажу, как разместить эту анимацию в заголовке приложения, т.е. в элементе ActionBar и привязать её управление к текущему фрагменту.
Первым делом нужно создать свое меню для текущего фрагмента. Как это делается уже описано в данной статье.
Помещаем файл my_description_menu.xml в папку menu.
Со следующим содержимым:
<menu
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/download_pb"
android:title="Загрузка"
app:showAsAction="always" />
</menu>В меню у нас будет всего один элемент, без картинки, с заголовком «Загрузка» и с id = download_pb.
Создадим файл разметки actionbar_progress.xml для нашего элемента в меню:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="wrap_content"
android:layout_width="56dp"
android:minWidth="56dp">
<ProgressBar
android:layout_width="32dp"
android:layout_height="32dp"
android:layout_gravity="center" />
</FrameLayout>
Чтобы у фрагмента было собственное меню, его нужно указать при инициализации (как указано в названной статье) или при создании выставить свойство setHasOptionsMenu в true.
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}Объявим класс меню в фрагменте:
private static Menu optionsMenu;
Его мы получим при создании меню:
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater inflater) {
menu.clear();
optionsMenu = menu;
inflater.inflate(R.menu.my_description_menu, menu);
MenuItem refreshItem = optionsMenu.findItem(R.id.download_pb);
refreshItem.setActionView(R.layout.actionbar_progress);
super.onCreateOptionsMenu(menu, inflater);
}При создании меню мы сразу установили разметку для единственного элемента.
Таким образом крутящийся индикатор уже появился в меню.
Чтобы завершить или начать новый прогресс напишем функцию:
public void setProgressButtonState(final boolean refreshing) {
if (optionsMenu != null) {
final MenuItem refreshItem = optionsMenu.findItem(R.id.download_pb);
if (refreshItem != null) {
if (refreshing) {
refreshItem.setVisible(true);
refreshItem.setActionView(R.layout.actionbar_progress);
} else {
// refreshItem.setActionView(null);
refreshItem.setVisible(false);
}
}
}
}Если мы в файле описания меню my_description_menu.xml задали у элемента значок (android:icon) , то после выполнения кода
refreshItem.setActionView(null);
Элемент покажет заданную в разметке иконку.
А код refreshItem.setVisible(false); скрывает элемент из меню.
Чтобы реализовать саму кнопку, нужно написать метод фрагмента:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.download_pb:
// тут нужный код
return true;
}
return true;
}В итоге мы можем легко включить и выключить индикатор прогресса в нашем фрагменте, просто вызывая setProgressButtonState(true) и setProgressButtonState(false).

