ToggleButton (кнопка-переключатель) позволяет пользователю изменять состояние кнопки с On на Off или наоборот. О текущем состоянии кнопки сообщает надпись на ней и индикатор под кнопкой.
Предназначение этого виджета заключается в том, чтобы менять состояние кнопки и выполнять соответствующие операции. Например, его можно использовать как индикатор включения/выключения звука, Wi-Fi, Bluetooth и т.п.
На данный момент этот компонент не так распространён, поскольку в Android SDK был добавлен виджет Switch, выполняющий схожие задачи.
Текст, отображаемый в состояниях кнопки, можно изменить. Делается это либо через XML, либо программно:
- Через XML. Для этого нужно в разметке, где определён виджет ToggleButton, добавить атрибуты android:textOn и android:textOff. Например:
<ToggleButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:textOff="Выключен" android:textOn="Включен" />В этом случае стандартные On и Off будут заменены на то, что мы написали в значение атрибутов.

- Программно. Для начала добавим идентификатор для кнопки.
<ToggleButton android:id="@+id/toggle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" />Затем определим кнопку в коде активности и вызовем методы setTextOff() и setTextOn(), чтобы задать текст для выключенного и включенного состояния соответственно.
ToggleButton toggle = findViewById(R.id.toggle); toggle.setTextOff("Выключен"); toggle.setTextOn("Включен");
Обрабатывать нажатия на ToggleButton можно через метод setOnCheckedChangeListener() или через интерфейс OnCheckedChangeListener (о том, как пользоваться интерфейсами, описано здесь). Добавим для кнопки слушатель, который будет отслеживать состояние кнопки.
ToggleButton toggle = findViewById(R.id.toggle);
toggle.setTextOff("Выключен");
toggle.setTextOn("Включен");
toggle.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (buttonView.isChecked()) {
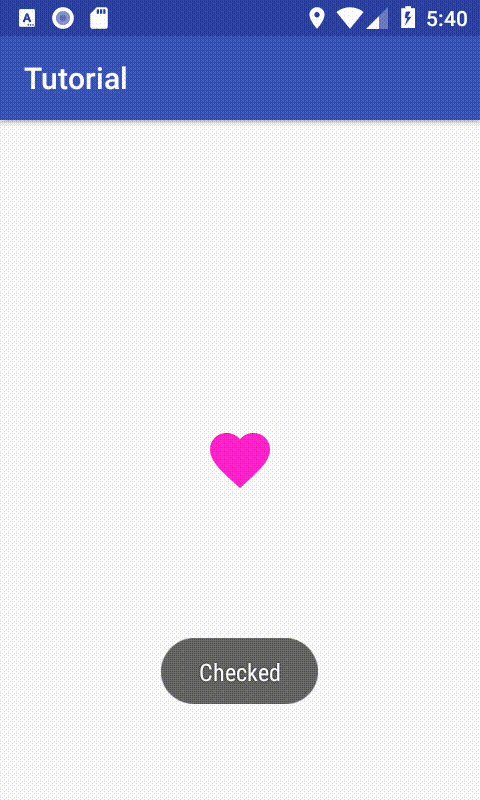
Toast.makeText(getApplicationContext(), "Checked", Toast.LENGTH_SHORT).show();
} else {
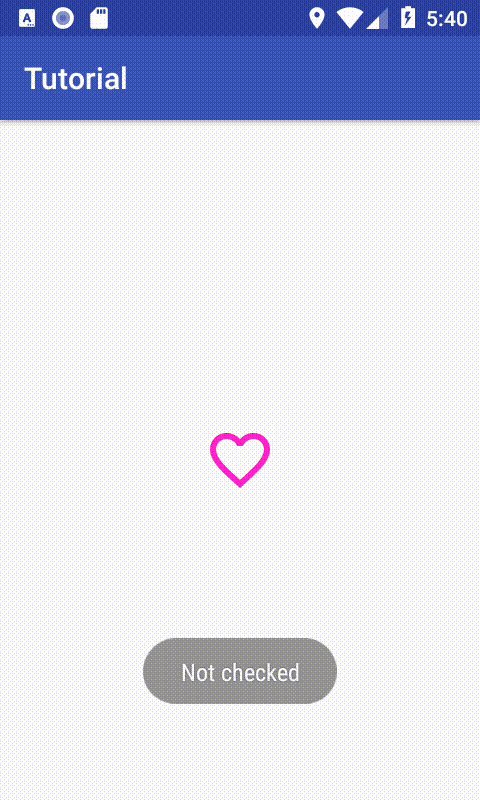
Toast.makeText(getApplicationContext(), "Not checked", Toast.LENGTH_SHORT).show();
}
}
});
Узнать текущее состояние кнопки можно с помощью метода isChecked(), который возвращает false, если кнопка в выключенном состоянии, и true — в включенном.
Также имеется возможность задать состояние программно. Для этого нужно вызвать метод setChecked(), например.
ToggleButton toggle = findViewById(R.id.toggle);
toggle.setTextOff("Выключен");
toggle.setTextOn("Включен");
toggle.setChecked(false); // изменит состояние кнопки на выключенное
toggle.setChecked(true); // изменит состояние кнопки на включенное
Кроме того, можно использовать функционал ToggleButton иначе. Например, можно сделать из компонента кнопку Like. Для этого создадим селектор, который будет подставлять нужный фон в зависимости от состояния.
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/ic_favorite_black_24dp" android:state_checked="true" android:state_pressed="true"/> <item android:drawable="@drawable/ic_favorite_black_24dp" android:state_checked="true" android:state_focused="false"/> <item android:drawable="@drawable/ic_favorite_border_black_24dp" android:state_checked="false" android:state_pressed="true"/> <item android:drawable="@drawable/ic_favorite_border_black_24dp" android:state_checked="false" android:state_focused="false"/> </selector>
Затем в коде разметки укажем этот селектор в качестве фона и уберем текст в обоих состояниях.
<ToggleButton
android:id="@+id/toggle"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_centerInParent="true"
android:background="@drawable/toggle_selector"
android:textOff=""
android:textOn=""
/>
В результате получили простую кнопку, которая при смене состояния меняет свой фон на указанный в селекторе.