CheckBox это специфичная кнопка, имеющая два состояния (отмечена или не отмечена), которая представляет собой флажок, позволяющий пользователю выбирать один или несколько параметров в наборе.
Флажки удобно использовать, например, в настройках приложения, чтобы отмечать нужные функции, либо в списках, где необходимо выбрать сразу несколько элементов.
Чтобы добавить CheckBox в приложение, достаточно разместить следующий код:
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Test 1"
/>
Если одного флажка мало, вы можете добавить несколько.
С помощью атрибута android:text вы можете задать текст, который будет пояснять, какое действие произойдёт при активации флажка. Также текст можно задать программно с помощью метода setText(). Получить текст можно с помощью метода getText().
CheckBox check = findViewById(R.id.check_1);
check.setText("Какой-то текст");
Состояние флажка меняется, когда пользователь нажимает на него, либо программно. Чтобы изменить программно, можно воспользоваться методами setChecked() или toggle().
CheckBox check = findViewById(R.id.check_1); check.setChecked(true); // установит флажок в одно из состояний: true - активное, false - неактивное check.toggle(); // меняет текущее состояние на противоположное
Также можно задать состояние флажка заранее через XML при создании CheckBox с помощью атрибута android:checked.
<CheckBox
android:id="@+id/check_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Test 1"
android:checked="true"
/>
Аналогично ToggleButton, к флажкам можно добавить слушатель, который будет выполнять нужные операции при изменении состояния флажка. Сделать это можно с помощью метода setOnCheckedChangeListener(), либо интерфейса OnCheckedChangeListener (о том, как пользоваться интерфейсами, описано здесь).
CheckBox check = findViewById(R.id.check_1);
check.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
if (compoundButton.isChecked()) {
// делаем работу, если кнопка стала активной
} else {
// делаем работу, если кнопка перестала быть активной
}
}
});
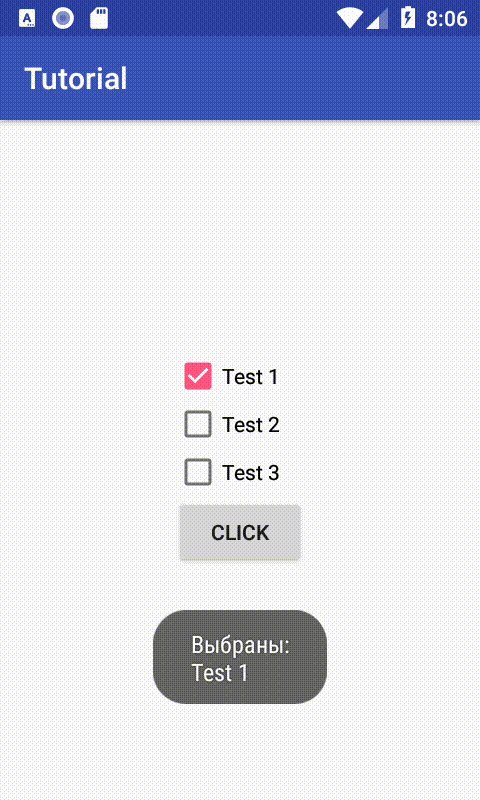
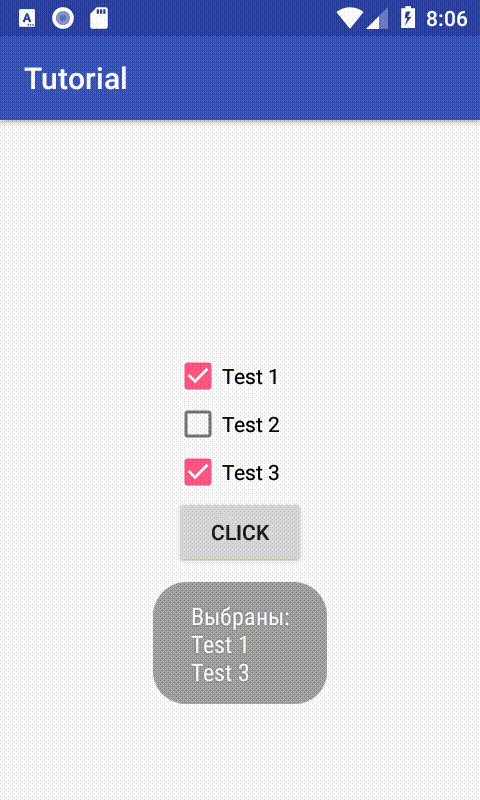
Чтобы узнать текущее состояние флажка, можно воспользоваться методом isChecked(), который вернёт true, если флажок активен и false — неактивен. Например, можно считывать значения флажков и выполнять соответствующие операции.
final CheckBox check1 = findViewById(R.id.check_1);
final CheckBox check2 = findViewById(R.id.check_2);
final CheckBox check3 = findViewById(R.id.check_3);
Button btn_test = findViewById(R.id.btn_test);
btn_test.setOnClickListener(new View.OnClickListener() {
@Override public void onClick(View view) {
if (!check1.isChecked() && !check2.isChecked() && !check3.isChecked()) {
Toast.makeText(getApplicationContext(), "Ничего не выбрано", Toast.LENGTH_SHORT).show();
} else {
String s =
(check1.isChecked() ? "\n" + check1.getText().toString() : "") + (check2.isChecked() ?
"\n"
+ check2.getText().toString() : "") + (check3.isChecked() ? "\n"
+ check3.getText().toString() : "");
Toast.makeText(getApplicationContext(), "Выбраны:" + s, Toast.LENGTH_SHORT).show();
}
}
});
При необходимости, можно изменить цвет флажка со стандартного на какой-либо другой. Для этого в папке res/values/styles.xml нужно создать новый стиль. Возьмём, например, основной цвет приложения.
<style name="MyCheckBox" parent="Widget.AppCompat.CompoundButton.CheckBox"> <item name="colorAccent">@color/colorPrimary</item> </style>
После этого в коде разметки для CheckBox нужно добавить атрибут android:theme и указать созданный стиль.
<CheckBox
android:id="@+id/check_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Test 1"
android:textSize="14sp"
android:theme="@style/MyCheckBox"
/>
<CheckBox
android:id="@+id/check_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Test 2"
android:textSize="14sp"
android:theme="@style/MyCheckBox"
/>
<CheckBox
android:id="@+id/check_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Test 3"
android:textSize="14sp"
android:theme="@style/MyCheckBox"
/>
Теперь наши флажки будут окрашены в цвет, который мы задали в стилях.