Хорошая иконка приложения имеет такое же значение, как обложка для книги и одежда для человека. Она создаёт первое впечатление о приложении, поэтому нужно стремиться к тому, чтобы это первое впечатление было хорошим. Однако из-за того, что каждый разработчик стремится создать свою уникальную иконку приложения, происходит такая ситуация, когда на экране устройства находится множество стилистически разных иконок, не похожих друг на друга. Такая проблема уже давно решается: Samsung, например, на своих устройствах помещает все иконки приложений в специальную рамку. Теперь же за решение этой задачи первые шаги сделал Google.
Одним из нововведений, появившихся в Android 8.0 Oreo, стали адаптивные иконки. Их задачей является достижение стилистической согласованности всех иконок на устройстве. К примеру, на одном устройстве все иконки могут быть в форме окружностей, на другом же — в форме квадрата с закруглёнными углами. Производители будут сами решать, какой стиль иконок должен быть на их устройствах, затем система будет применять его к каждой иконке приложения.
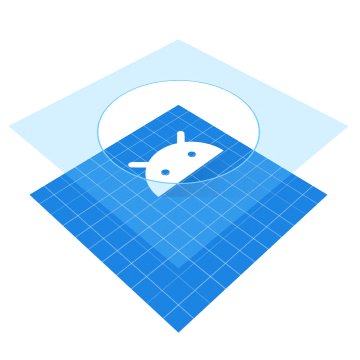
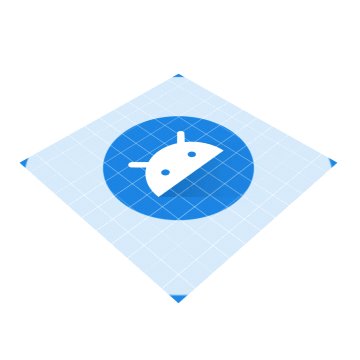
Такие иконки довольно просты в реализации, они состоят из двух слоёв: заднего фона и переднего плана.
В соответствии с этим нововведением, изменились также гайдлайны для иконок, теперь они выглядят следующим образом:
- Оба слоя должны иметь размер 108dp x 108dp;
- Внутренние 72dp x 72dp выделяются под собственно иконку;
- Внешние 18dp от каждой стороны резервируются для создания различных стилей под разные устройства. (ВНИМАНИЕ! Производитель в некоторых случаях может указать маску размером 33dp).
Следуя этим указаниям, создадим адаптивные иконки для нашего приложения GreenBro.
Важно! Для того, чтобы добавить в приложение адаптивные иконки, требуется Android Studio 3.0, которая на данный момент находится в бета-версии.
Создание адаптивных иконок достаточно простое. Для начала нужно определиться со слоями, какой будет передним планом, а какой — фоном. Назовём эти слои, например, ic_launcher_foreground и ic_launcher_background. После этого нужно создать варианты этих изображений для всех размеров экранов (mdpi, hdpi, xhdpi и другие, использующиеся в вашем приложении). Сделать это можно как вручную, так и с помощью Asset Studio.
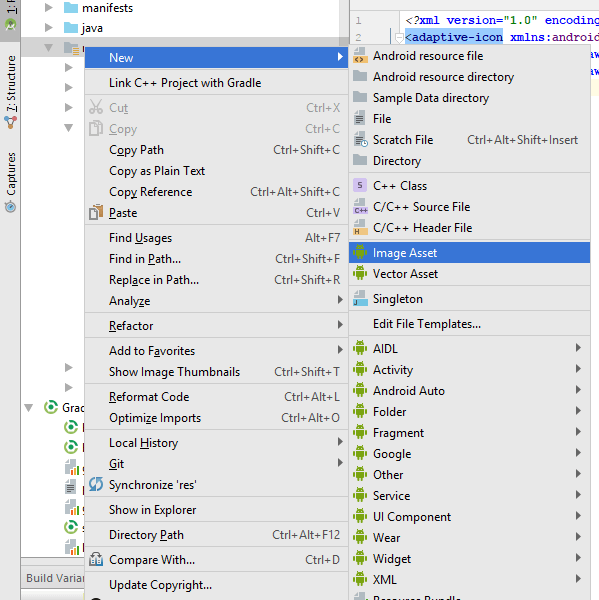
Чтобы открыть Asset Studio, нужно переключить отображение проекта на Android, затем правой кнопкой мыши нажать на папку res и выбрать New — Image Asset.
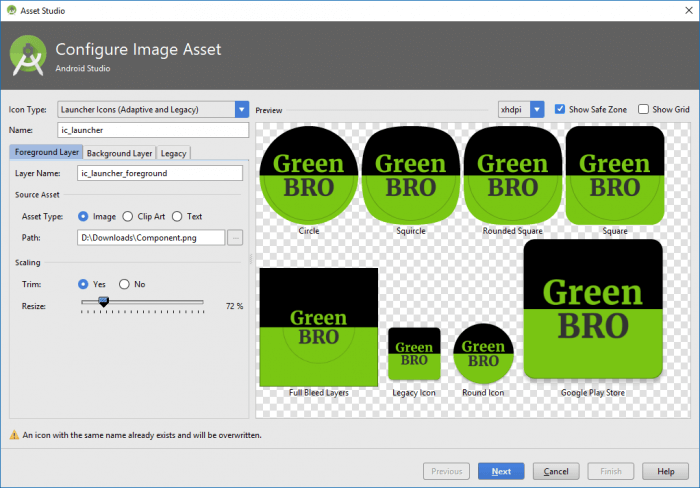
В открывшемся окне можно настроить передний план и фон, их размеры и сразу увидеть, как это будет выглядеть при использовании разных масок, что очень удобно.
Теперь, когда иконки созданы, нужно открыть папку mipmap-anydpi (или создать, если таковой нет) и затем создать в ней файл ic_launcher.xml со следующим кодом:
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android">
<background android:drawable="@mipmap/ic_launcher_background"/>
<foreground android:drawable="@mipmap/ic_launcher_foreground"/>
</adaptive-icon>
С помощью этого кода мы задаём, какой из слоёв будет на переднем плане, а какой — на заднем фоне. На этом всё. Поскольку у нас в манифесте уже прописано android:icon=»@mipmap/ic_launcher», адаптивные иконки подключатся автоматически на устройствах с API 26 и выше, для остальных версий будет использоваться стандартный вариант.
Поскольку Android 8.0 Oreo ещё не достиг релиза, проверить его на реальных устройствах весьма трудно, поэтому изучать работу будем на эмуляторах. В этом поможет приложение AdaptiveIconPlayground, которое позволяет менять стиль иконок на устройстве. Результат работы можно увидеть ниже.





Спасибо! А как создать свою картинку которая Componrnt.png? C какими размерами? И сколько их? Для каждого расширения ( mipmap-…dpi )?
Здравствуйте!
Component.png это просто файл с изображением (в данном случае это текст «Green Bro»), который будет отображаться на переднем плане иконки, вместо него Вы можете использовать любое изображение, которое хотите добавить на иконку.
Размер у изображения может быть любой, на экране Image Asset его можно будет изменить с помощью ползунка Resize, чтобы подогнать под все формы иконок. Затем, при создании адаптивных иконок, Android Studio сама сделает варианты переднего и заднего планов для всех размеров экранов.