 Очень часто в разных местах мобильного приложения возникает необходимость сослаться на какой-нибудь внешний ресурс. Например, другие мои приложения или просто поисковик.Таким образом, нам нужно в интерфейсе показать уже знакомый многим пользователям элемент — интернет ссылку.
Очень часто в разных местах мобильного приложения возникает необходимость сослаться на какой-нибудь внешний ресурс. Например, другие мои приложения или просто поисковик.Таким образом, нам нужно в интерфейсе показать уже знакомый многим пользователям элемент — интернет ссылку.
В связи с последними обновлениями, буду стараться выкладывать уроки, созданные при помощи Android Studio.
Способов реализации данной задачи может быть множество. В итоге, нам нужно разместить на экране простой текстовый элемент, который будет похож на обычную ссылку и будет реагировать на касания. Описать этот элемент можно статически в файле разметки (layout), а можно и добавить динамически, по мере надобности.
В данном уроке будет описан первый способ с четырьмя реализациями.
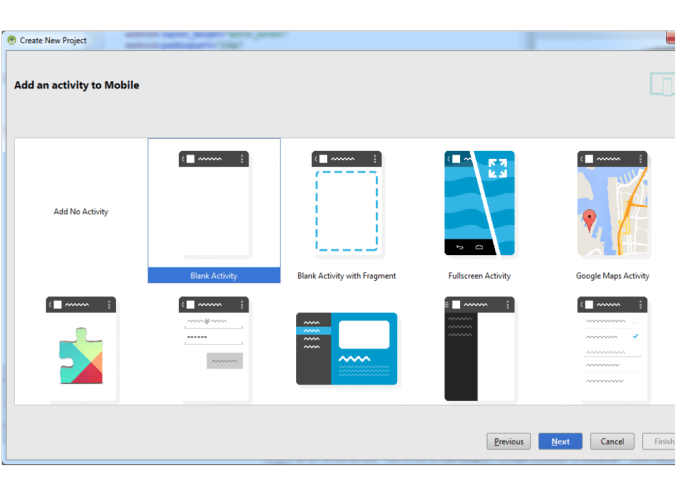
Создадим новый проект. В мастере выберем Blank Activity
Вот код разметки activity_main.xml :
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:text="rusdelphi.com"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tv_link1"
android:layout_alignParentTop="true"
android:clickable="true"
android:textColor="#0000FF"
android:onClick="blogView"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Text"
android:id="@+id/tv_link2"
android:layout_marginTop="50dp"
android:layout_below="@+id/tv_link1"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Text"
android:id="@+id/tv_link3"
android:layout_marginTop="50dp"
android:layout_below="@+id/tv_link2"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="http://rusdelphi.com/tag/android/"
android:id="@+id/tv_link4"
android:layout_marginTop="50dp"
android:layout_below="@+id/tv_link3"
android:layout_centerHorizontal="true"
android:autoLink="web" />
</RelativeLayout>
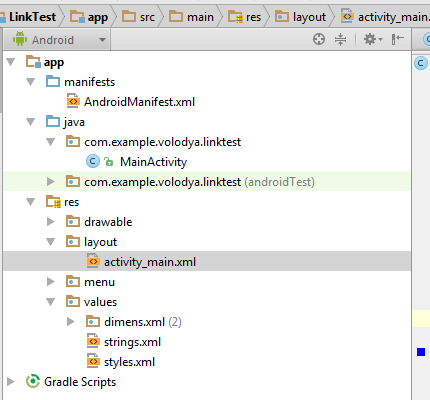
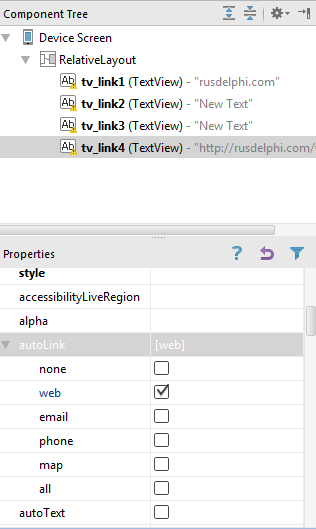
Это схемка для уточнения:
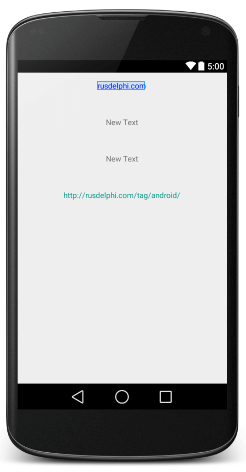
Android Studio нам сразу же показывает итоговый экран. т.е. как будет выглядеть на устройстве.
 Пока это не то, что в заголовке статьи, потому как мы изменим вид разметки в коде.
Пока это не то, что в заголовке статьи, потому как мы изменим вид разметки в коде.
Вот весь код MainActivity:
package com.example.volodya.linktest;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.text.Html;
import android.text.SpannableString;
import android.text.Spanned;
import android.text.method.LinkMovementMethod;
import android.text.style.URLSpan;
import android.text.util.Linkify;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// установка подчеркнутой строки в первой ссылке
TextView tv_test1 = (TextView) findViewById(R.id.tv_link1);
String textToFirstTv = "rusdelphi.com";
SpannableString ss = new SpannableString(textToFirstTv);
ss.setSpan(new URLSpan(String.valueOf(textToFirstTv)), 0, textToFirstTv.length(),
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
tv_test1.setText(ss);
// вторая ссылка
TextView tv_test2 = (TextView) findViewById(R.id.tv_link2);
String dynamicUrl = "http://rusdelphi.com/app";
String linkedText = String.format(
"<a href=\"%s\">http://rusdelphi.com/app</a> ", dynamicUrl);
tv_test2.setText(Html.fromHtml(linkedText));
tv_test2.setMovementMethod(LinkMovementMethod.getInstance());
// третья ссылка
TextView tv_test3 = (TextView) findViewById(R.id.tv_link3);
tv_test3.setText("http://rusdelphi.com/tag/eclipse/");
Linkify.addLinks(tv_test3, Linkify.ALL);
}
public void blogView(View v) {
Uri address = Uri.parse("http://rusdelphi.com/");
Intent openlink = new Intent(Intent.ACTION_VIEW, address);
startActivity(openlink);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
Теперь расскажу про каждую ссылку по порядку.
У первого элемента TextView с id равным tv_link1 установлено свойство android:clickable=»true» , т.е. он будет реагировать на касания. А при касании вызовет метод blogView, т.к. задано свойство android:onClick=»blogView».
В методе blogView мы создадим намерение (intent) и запустим новую активность с этим намерением (startActivity(openlink)).
ОС Android сама поймет по намерению, что нужно запустить, т.е. браузер.
Узнаваемым мы его сделаем при помощи SpannableString, текст можно сделать жирным, подчеркнутым и т.д., более подробно почитайте об интерфейсе Spannable.
Второй элемент TextView с id равным tv_link2 мы задаем при помощи HTML, потом получаем из функции Html.fromHtml(linkedText) объект Spanned и его устанавливаем в TextView . Позже задаем ему MovementMethod (tv_test2.setMovementMethod(LinkMovementMethod.getInstance())), с помощью этого интерфейса можно реализовать много интересных вещей. При работе с простым TextView, мы используем класс LinkMovementMethod, как гласит документация, он поддерживает клики по ссылкам.
Третий элемент TextView с id равным tv_link3 создает ссылку просто:
TextView tv_test3 = (TextView) findViewById(R.id.tv_link3);
tv_test3.setText("http://rusdelphi.com/tag/eclipse/");
Linkify.addLinks(tv_test3, Linkify.ALL);Всю работу взял на себя метод класса Linkify.addLinks ,по сути он проделывает всю предыдущую работу по установке LinkMovementMethod, но перед этим проверяет текст на соответствие шаблонам ссылок.
Четвертый элемент TextView с id равным tv_link3, вообще не используется в MainActivity , т.к. тут всю работу за нас сделала разметка, а точнее свойство android:autoLink=»web». Текст из элемента автоматически передается как адрес для браузера. Это свойство разметки может быть использовано и для других целей, например звонков, отправки e-mail, показа карты с координатами и т.п. Свойства элемента говорят сами за себя:
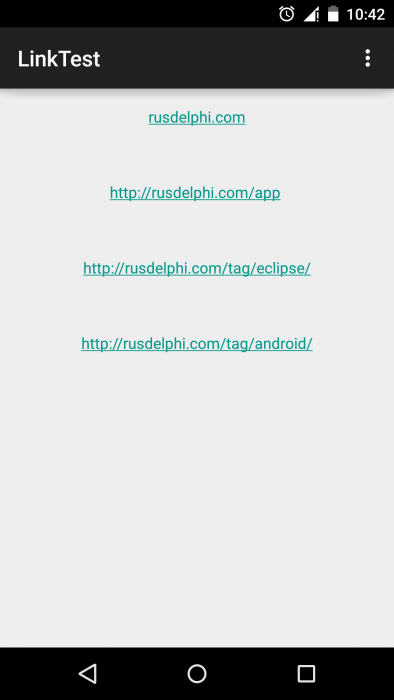
 Очевидно, что последний способ является самым менее трудозатратным и удобным, когда речь идет о статической ссылке.
Очевидно, что последний способ является самым менее трудозатратным и удобным, когда речь идет о статической ссылке.