Месседжер Telegram предлагает обширные возможности для общения. Одной из его фич является использование стикеров — небольших изображений, используемых в качестве отдельных сообщений и передающих какую-либо эмоцию. Стикеры входят в состав различных наборов, которые можно добавлять себе и использовать. И ключевой особенностью стикеров является то, что пользователи могут создавать свои собственные наборы стикеров, публиковать их в Telegram и использовать вместе с другими людьми.
В этой статье мы разберём, как с помощью бота добавить в Telegram свой набор стикеров.
Оглавление
- Введение
- Создание набора стикеров
- Создание анимированного набора стикеров
- Полезные команды бота
- Заключение и примеры стикеров
Введение
Публикация стикеров в Telegram происходит с помощью специального бота @stickers, который предоставляет функционал по добавлению и редактированию наборов стикеров. Также этот бот собирает статистику по использованию стикеров людьми, что позволяет анализировать, насколько тот или иной набор популярен.
Важно! Чтобы убедиться, что вы взаимодействуете с официальным ботом, обратите внимание на его имя. Рядом с ним обязательно должна быть галочка, обозначающая, что данный бот верифицирован.
Создание набора стикеров
У Telegram есть определённые правила для стикеров, которые нужно соблюдать при публикации:
- Формат изображения должен быть PNG или WEBP с прозрачным фоном;
- Размер изображения должен быть строго 512×512 пикселей;
- Изображение должно содержать белую обводку и тень.
И, хотя размер изображения и формат являются обязательными требованиями, обводкой и прозрачным фоном можно пренебречь, о чём говорят различные наборы стикеров, не удовлетворяющие этим требованиями.
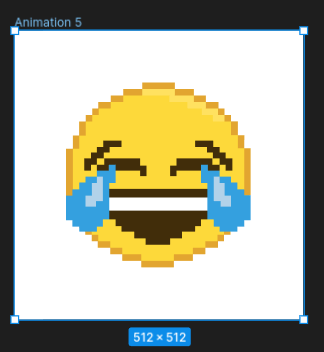
В качестве примера Telegram предлагает посмотреть один из своих стикеров.
Как можно видеть, в примере стикер имеет строго квадратный размер, белую обводку и прозрачный фон.
Стикеры можно создавать либо вручную, либо используя специальные программы для этого. В первом случае подойдёт любой графический редактор, умеющий работать с PNG (или WEBP) форматом. Во втором случае есть уже готовые приложения, облегчающие задачу. Подобные программы для создания стикеров могут очень помочь в случае, если нужно быстро и легко добавить стикеры в Telegram, либо если нет достаточных навыков работы в графическом редакторе. Ниже мы рассмотрим оба этих способа.
Создание вручную
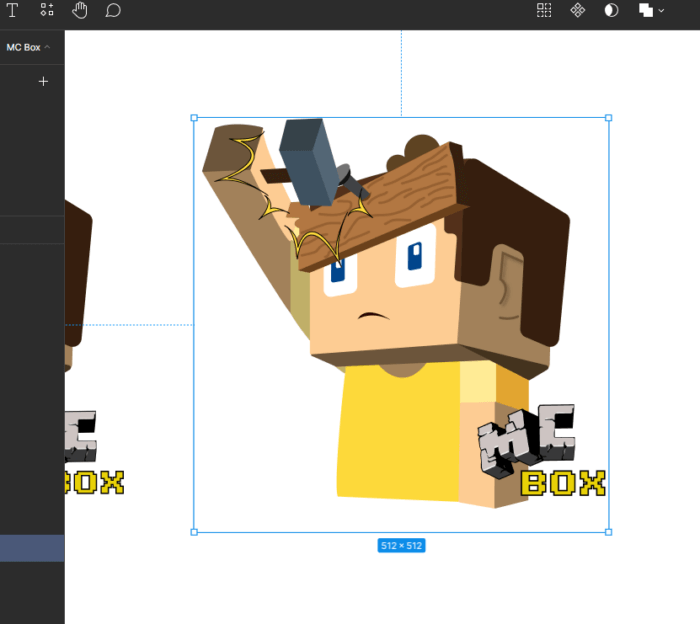
Для начала выберем необходимый инструмент. Существует множество различных редакторов, как десктопных (Photoshop, Paint .NET и т.д.), так и веб-приложений (Figma), и даже их вариации под мобильные платформы. В нашем случае воспользуемся Figma и нарисуем там несложный стикер.
Figma позволяет экспортировать файлы в формате PNG, чем мы и воспользуемся.
Теперь откроем Telegram и начнём диалог с ботом Stickers.
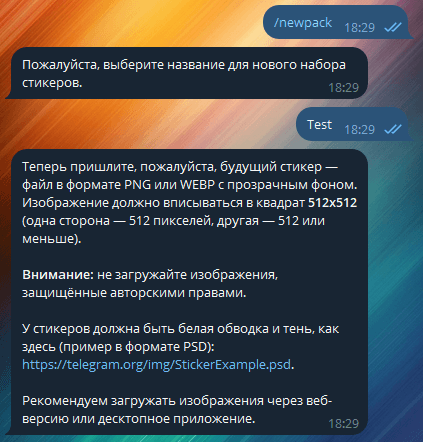
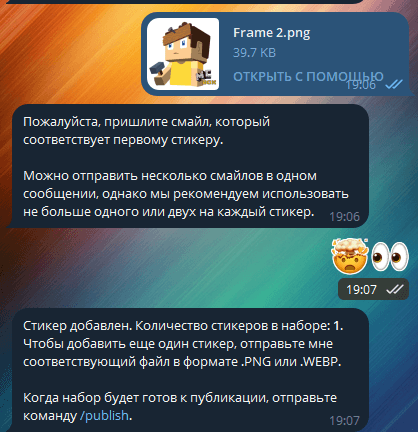
Для создания нового набора нужно ввести команду /newpack, после чего бот предложит ввести название будущего набора. Затем можно начать загружать стикеры. Для лучшего качества загружать стикеры следует без сжатия.
После загрузки бот предложит написать эмодзи, от одного до двух. Эти эмодзи используются для того, чтобы Telegram ассоциировал их со стикером и при вроде эмодзи в чате предлагал выбрать соответствующий стикер. Можно задать максимум 2 эмодзи для стикера.
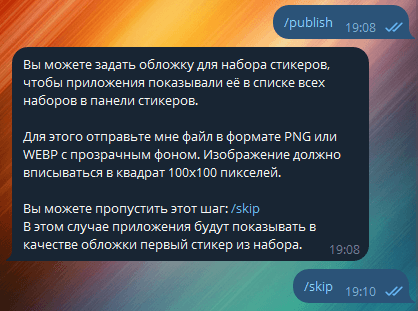
Когда загрузка стикеров завершена, завершаем публикацию командой /publish. Перед публикацией будет предложено также выбрать обложку для набора стикеров. Изображение обложки должно соответствовать следующим требованиям:
- Формат изображения PNG или WEBP;
- Размер изображения 100х100 пикселей.
При необходимости данный этап можно пропустить с помощью команды /skip.
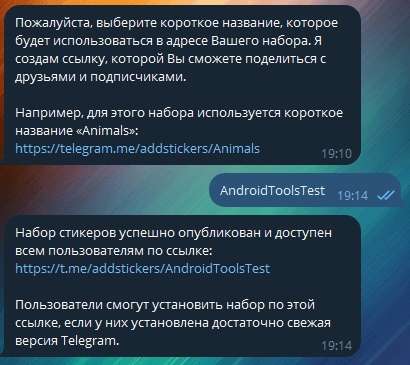
В заключение нужно придумать короткое название, по которому пользователи смогут находить и добавить себе набор. Если в Telegram уже существует набор с таким названием, то бот покажет ошибку и предложит выбрать другое название. Если всё хорошо, то бот покажет сообщение об успешной публикации, а также даст ссылку на набор стикеров.
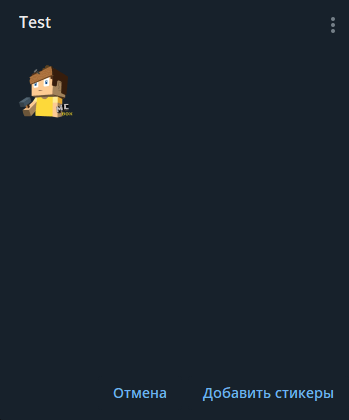
При переходе по ссылке открывается диалог, в котором можно увидеть только что добавленный нами набор стикеров. Данный набор уже можно сохранять себе и использовать во время общения.
Создание с помощью Stickers Creator
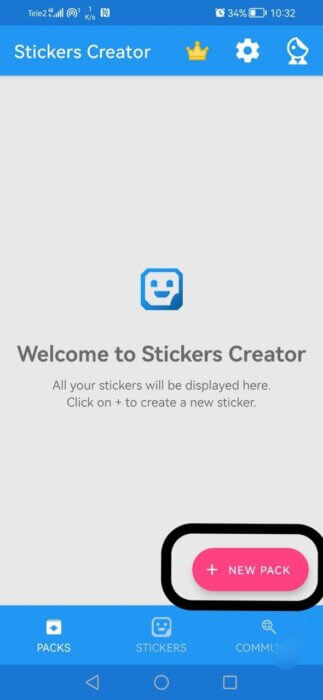
Установим приложение для создания стикеров Stickers Creator.
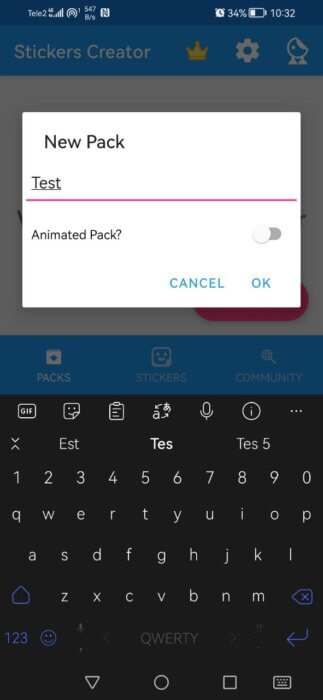
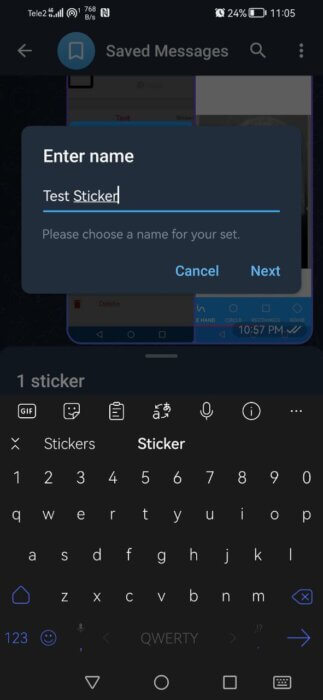
В приложении нужно выбрать «New pack» и ввести в окне название нашего будущего набора стикеров.
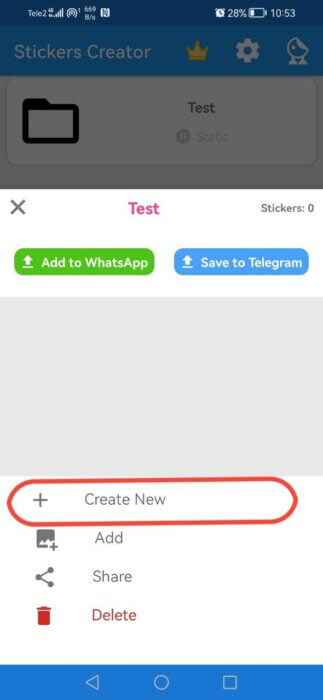
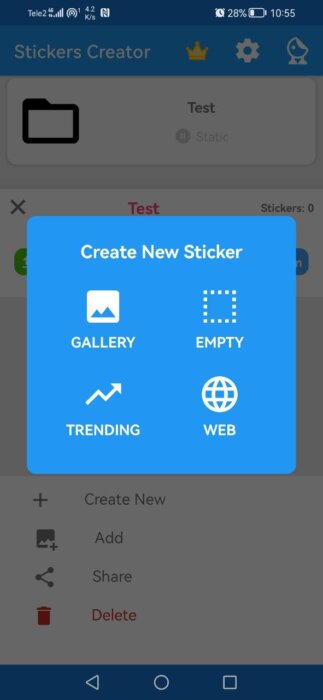
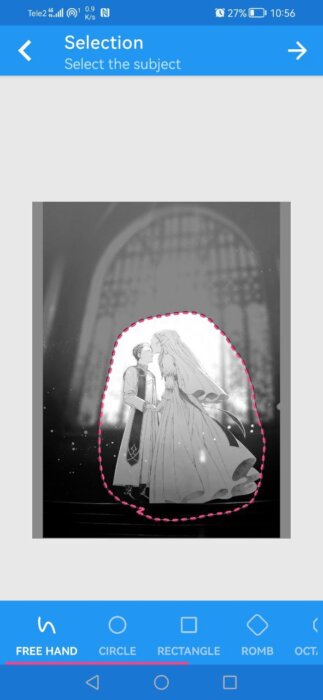
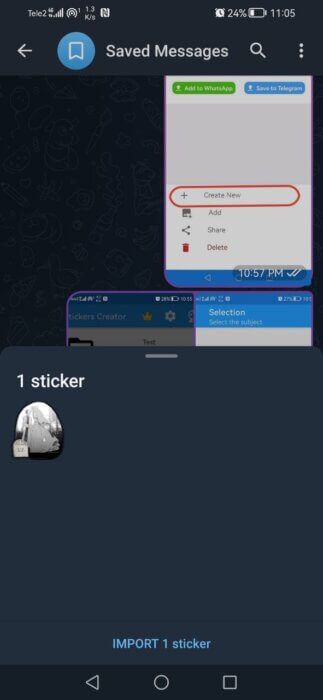
Нажимаем на название набора на главном экране и выбираем опцию «Create New«, после чего приложение предложит загрузить фото из галереи. Чтобы вырезать изображение самостоятельно, выбираем режим «Free Hand«. Если обвели границу объекта неровно, можно доработать контур с помощью ластика. Также картинку можно вписать в фигуру: круг, прямоугольник, ромб, восьмиугольник, треугольник или звезду.
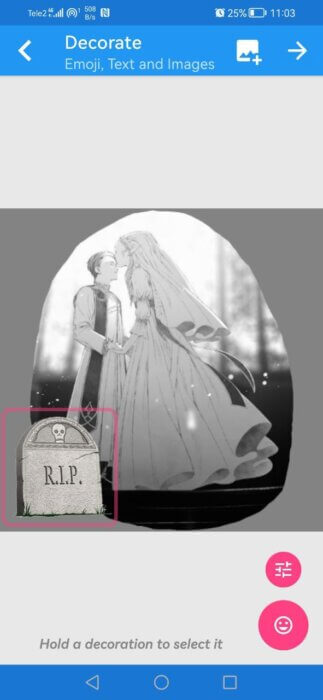
С помощью долго нажатия можно изменить размер объекта и редактировать его положение. Также можно дополнить стикер дополнительными наклейками, эмодзи и текстом.
Когда стикер готов, нажимаем на стрелку «Next» в верхней панели.
На следующем экране будет предложено выбрать границу стикера. Можно выбрать один из следующих вариантов: без границы, с чёткой или размытой границей. Выбираем один из вариантов и жмём «Done» в верхней панели.
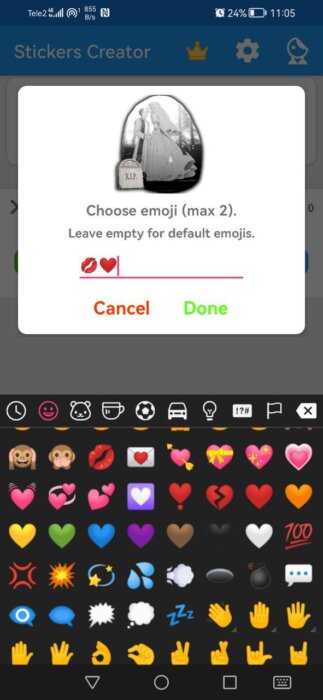
Теперь нужно выбрать для стикера эмодзи, от одного до двух, с которыми Telegram будет ассоциировать стикер.
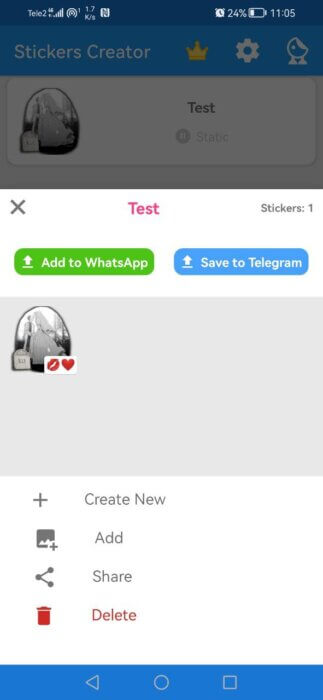
Сохраняем наш результат работы и добавляем остальные стикеры аналогичным образом.
Чтобы опубликовать наш новый набор в Telegram, нужно нажать на «Save to Telegram«, после чего откроется месседжер.
В приложении месседжера в появившемся диалоге нажимаем «Import«, после чего вводить название набора стикеров.
Таким образом, можно без особых усилий в одном приложении создать несложный набор стикеров и опубликовать его в Telegram.
Создание анимированного набора стикеров
Telegram также позволяет использовать, помимо статичных изображений, анимации в стикерах. Такие стикеры добавляют больше интерактивности общению и в целом добавляют разнообразия.
В основе анимации Telegram используется формат Lottie. Данный формат отличается высоким качеством итоговой анимации, маленьким размером и возможностью редактировать анимацию на ходу. С Lottie умеют посредством плагинов работать графические редакторы, такие как Adobe After Effects и Figma. Также у Lottie есть собственный редактор, в котором можно анимировать изображения. На выходе Lottie возвращает файл в формате JSON, внутри которого описаны инструкции, какое изображение и как должно быть анимировано. Однако Telegram для публикации требует файлы в специальном формате TGS, поэтому с помощью специальных плагинов файлы со стикерами нужно будет в этот формат конвертировать.
Анимированные стикеры, в отличие от обычных, имеют свой ряд требований:
- Размер стикера 512×512 пикселей;
- Изображение на стикере не должно выходить за пределы холста;
- Длительность анимации составляет не более 3 секунд;
- Анимация должна быть зацикленной;
- Файл с анимацией не должен весить более 64 KB;
- У стикеров в наборе должен быть одинаковый FPS, равный 30 или 60 кадрам в секунду;
- В анимации нельзя использовать выражения (Expressions) и эффекты (Effects). В частности: Masks, Mattes, Layer Effects, Images, Solids, Texts, 3D Layers, Merge Paths, Star Shapes, Gradient Strokes, Repeaters, Time Stretching, Time Remapping, Auto-Oriented Layers. Использование этих инструментов не позволит вам сохранить стикер в нужном формате .TGS.
Попробуем создать анимированный стикер с помощью Adobe After Effects, а затем — Figma.
Создание с помощью Abode After Effects
Для того, чтобы создать анимированный стикер, нам понадобится пара инструментов:
- Графический редактор, умеющий работать с векторной графикой;
- Собственно Adobe After Effects;
- Плагин Bodymovin for TG для After Effects.
Графический редактор подойдёт любой, однако для удобства импорта лучше всего Adobe Illustrator, поскольку он поддерживает экспорт в After Effects из коробки.
Изображение обязательно должно быть векторным, растровое изображение не получится конвертировать в формат Lottie. Нарисовать такое можно в любом редакторе, поддерживающим векторы, будь то Illustrator или Figma. Поскольку Adobe Illustrator нам понадобится в любом случае, то можно нарисовать вектор сразу в нём, но так как у нас уже есть в Figma готовое изображение, то возьмём его оттуда.
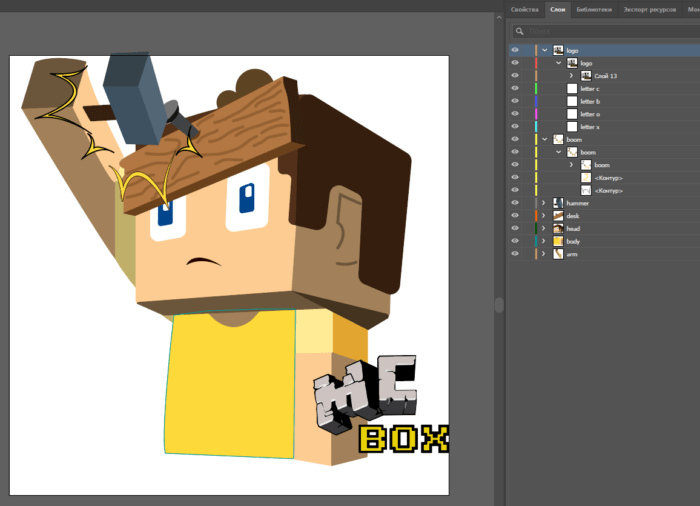
Экспортировать из Figma следует в формате SVG. Данный формат содержит информацию о векторе и без проблем открывается в Illustrator. При необходимости можно сгруппировать и переименовать слои, чтобы в дальнейшем изображение было удобнее анимировать.
Сохраняем векторное изображение в формате AI.
Перед тем, как начать работу в After Effects, нужно установить плагин Bodymovin for TG. Сам по себе плагин Bodymovin предназначен для преобразования анимации в Lottie формат, версия же этого плагина, помимо прочего, конвертирует полученный Lottie файл в TGS формат. Для установки следуем инструкции, написано на странице плагина.
Примечание: если ZXP Installer во время установки плагина выдаёт ошибку, то можно установить плагин вручную. Для этого файлу bodymovin-tg.zxp меняем расширение с zxp на zip. Разархивируем полученный архив в любое место, например в созданную папку bodymovin-tg. Теперь папку bodymovin-tg нужно переместить в C:\Program Files (x86)\Common Files\Adobe\CEP\extensions. После этого After Effects при запуске должен увидеть плагин.
Теперь откроем After Effects. Данная программа предназначена для создания анимации и спецэффектов и в данном случае подходит как нельзя лучше. Создадим новый проект.
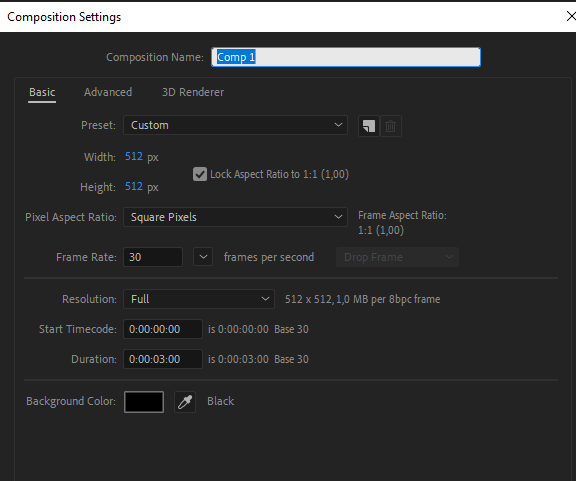
Базовой единицей в After Effects является «композиция». В композиции мы будем размещать все наши файлы, которые следует анимировать. Поэтому при создании композиции в настройках следует указать размер холста 512×512 пикселей и Frame Rate 30 кадров в секунду.
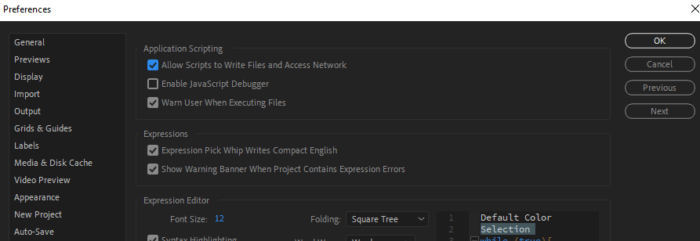
Важно! Для корректной работы Bodymovin плагина нужно дать сценариям разрешение на запись файлов. Для этого открываем Edit -> Preferences -> Scripting & Expressions и ставим галочку на Allow Scripts to Write Files and Access Network.
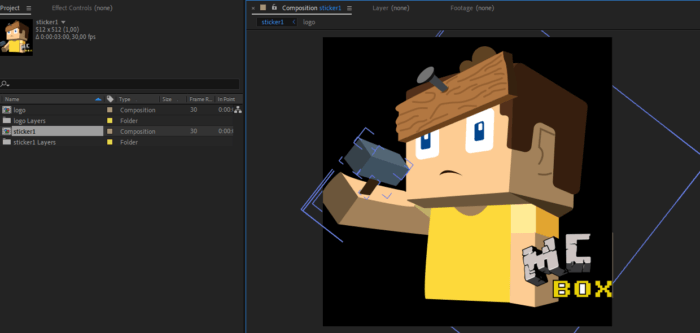
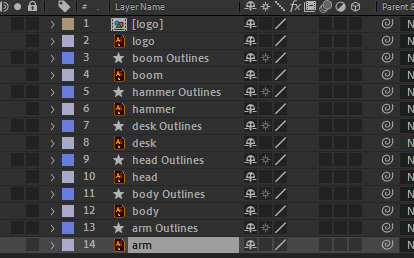
Теперь в созданную композицию перекидываем .ai файл с векторным изображением. After Effects предложит добавить файл как Composition или Footage, выбираем Composition, чтобы при необходимости отредактировать слои.
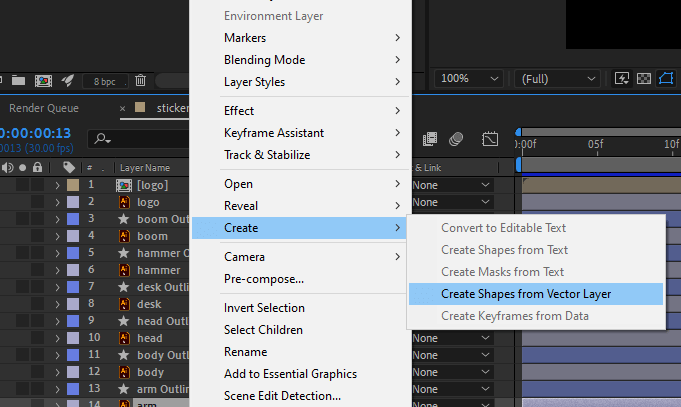
Важно! Bodymovin плагин работает только с Shape Layer, в After Effects же слои добавляются по умолчанию как Vector Layer. Для конвертирования нужно выделить все слои и выбрать в меню Create -> Create Shapes from Vector Layer.
After Effects создаст новые слои поверх старых, с которыми мы уже и будем работать.
Создаём нужную нам анимацию средствами программы. Например, в данной анимации мы анимировали у различных слоёв свойства Position, Rotation и Scale. After Effects сама создаст ключевые кадры и анимации переходов между ними, всё, что нам требуется сделать, это размещать объекты определённым образом на нужной временной отметке.
Когда анимация будет готова, можно начать конвертирование в TGS.
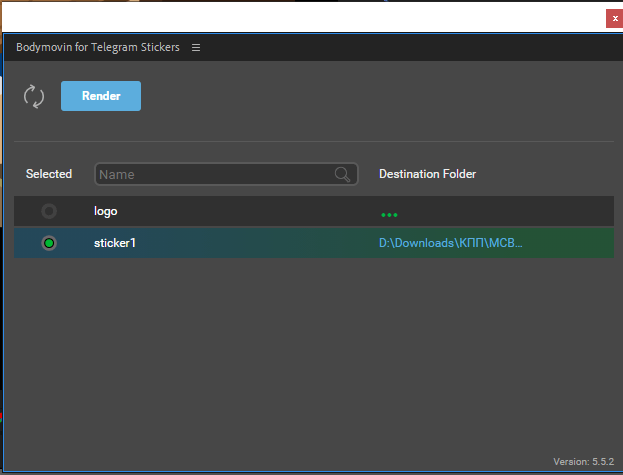
Для этого открываем Window -> Extensions -> Bodymovin for Telegram Stickers. В появившемся окне нужно выбрать композицию, которую мы будем конвертировать, а также пусть и имя файла для сохранения.
Нажимаем Render. Если конвертирование пройдёт успешно, то мы получим сообщение о завершении, после чего будет создан нужный нам файл TGS. В противном случае появится сообщение об ошибке, зачастую это может быть связано с тем, что где-то в слоях закрались растровые изображения, либо какие-то из Vector Layer не были конвертированы в Shape Layer.
Анимированный стикер готов, осталось его только загрузить в Telegram.
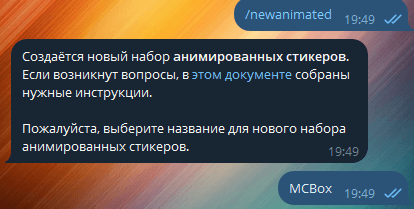
В диалоге с ботом пишем команду /newanimated, чтобы запустить процесс создания набора анимированных стикеров.
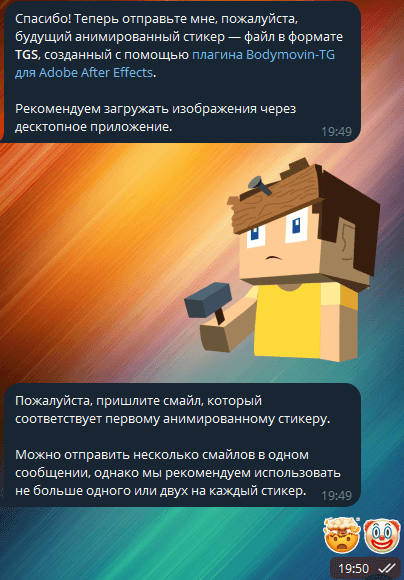
После ввода названия набора нужно загрузить стикеры и указать эмодзи, которые будут с этим ассоциироваться. Этот шаг мало отличается от загрузки обычных стикеров.
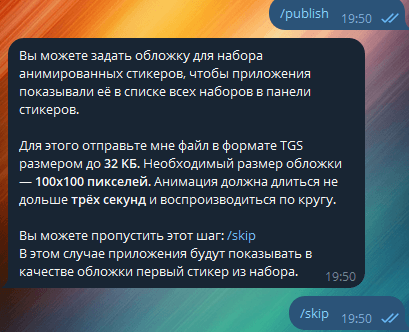
Когда все стикеры будут загружены, можно начать публикацию, введя команду /publish. Бот предложит задать обложку для набора. Обложка набора анимированных стикеров отличается от обычной и должна соответствовать следующим требованиям:
- Быть анимированной и иметь формат TGS;
- Не превышать 32 KB;
- Иметь размер 100×100 пикселей;
- Быть зацикленной, длина анимации не должна превышать 3 секунд.
Если обложка не нужна, её можно пропустить сейчас и установить позже с помощью команды /skip.
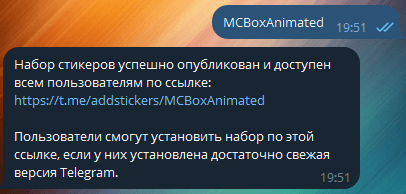
Аналогично наборы обычных стикеров, нам нужно задать короткое имя, по которому пользователи будут находить наш набор.
Готово! Мы опубликовали набор анимированных стикеров. Сами анимации работают плавно, как и было задумано, плагин корректно конвертировал их в новый формат.
Создание с помощью Figma + LottiePlugin
Нарисуем в Figma простое векторное изображение.
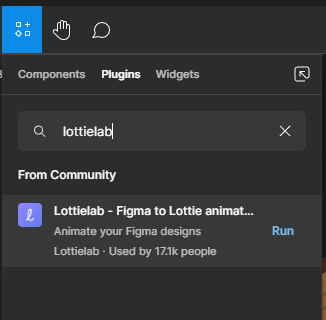
Через меню Plugins найдём и подключим плагин LottieLab. Задачей этого плагина является создание анимации для векторных изображений в Figma.
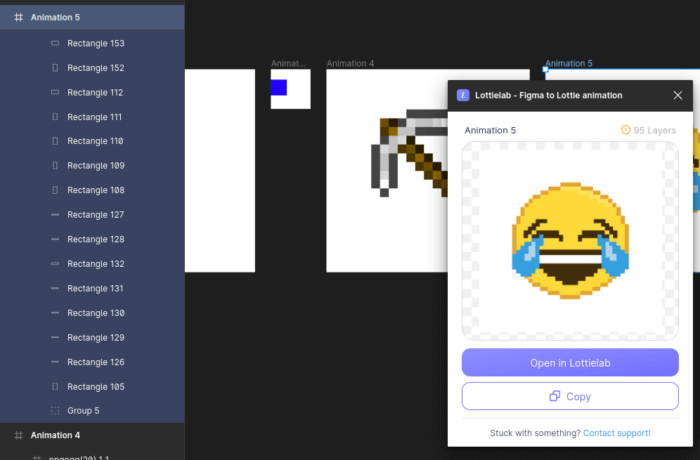
Запускаем плагин. Появится маленькое окно LottieLab, после чего выбираем изображение, которое хотим анимировать.
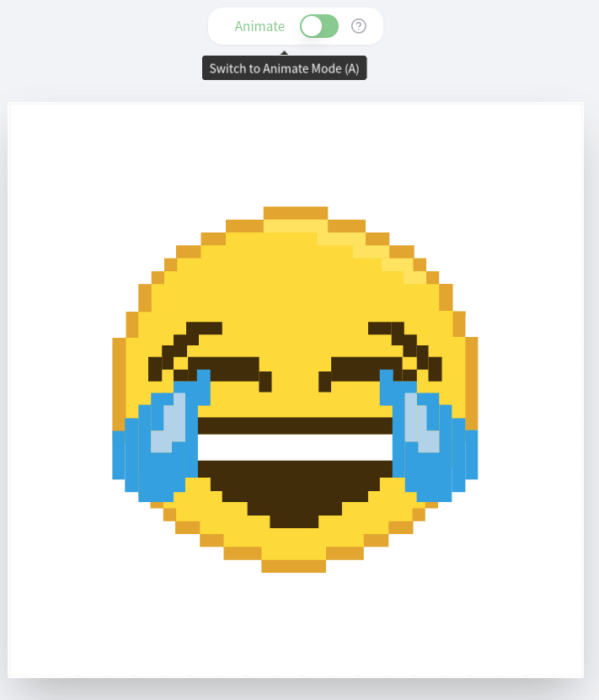
Нажимаем «Open in Lottielab«. В новом окне ставим переключатель на «Animate«.
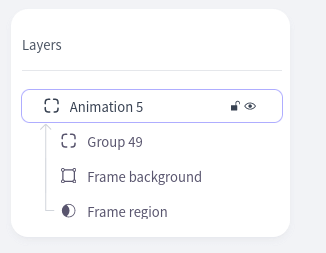
Удаляем лишний фон от Frame.
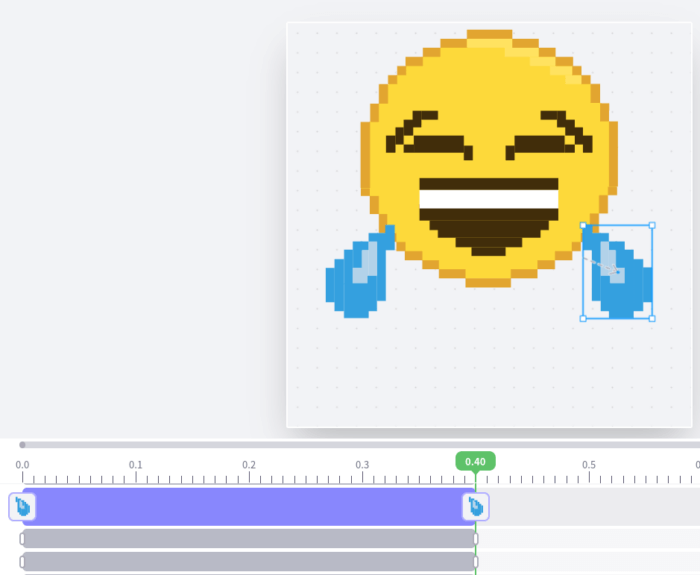
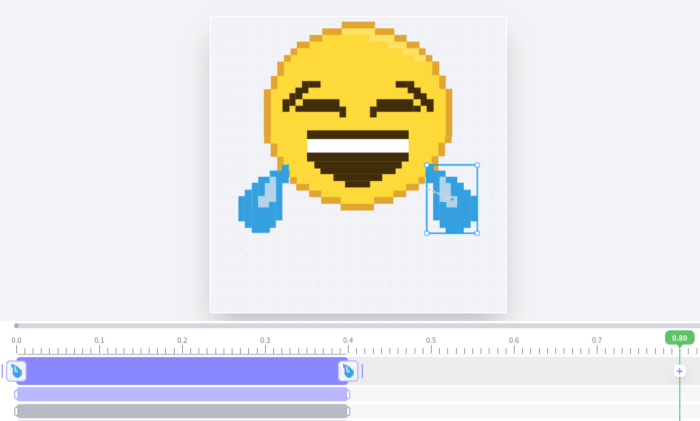
Передвигаем элементы изображения, чтобы создать анимацию. К примеру, на отметке 0,4 секунды слёзы у эмодзи будут находиться в таком положении.
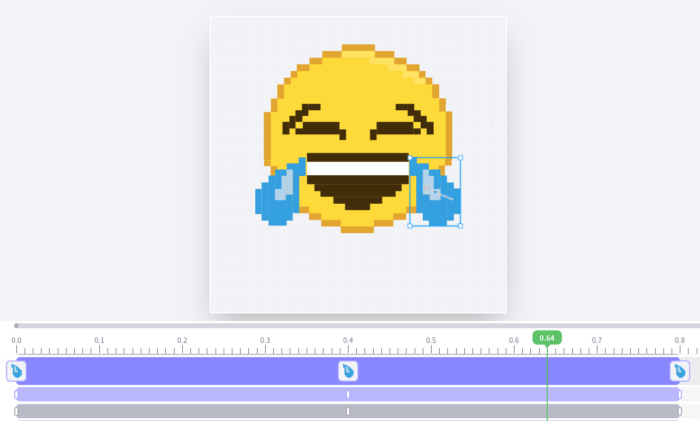
Перемещаем временную шкалу на отметку 0,8 секунд и возвращаем элементы в исходное положение, чтобы анимация была зациклена.
Уменьшаем длительность анимации с 1 секунды до 0,8.
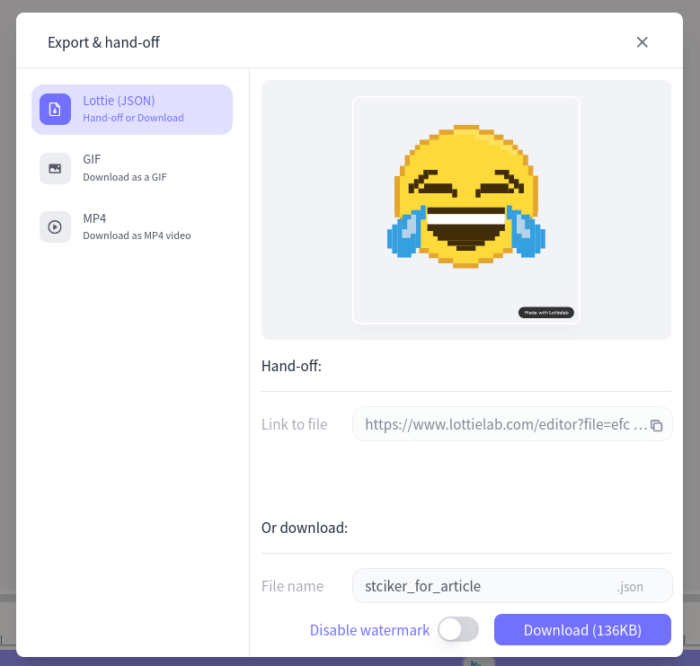
Делаем экспорт анимации в формат JSON.
Недостатком LottieLab является то, что плагин добавляет к анимации водяной знак, который мы постараемся удалить.
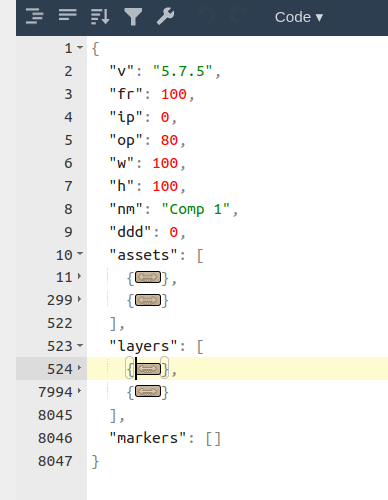
Для этого открываем содержимое получившегося JSON файла и ищем массив с названием «layers«. В нём содержатся слои, которые отрисовываются во время анимации, в том числе и водяной знак.
{
...
"layers": [
{...},
{...}
]
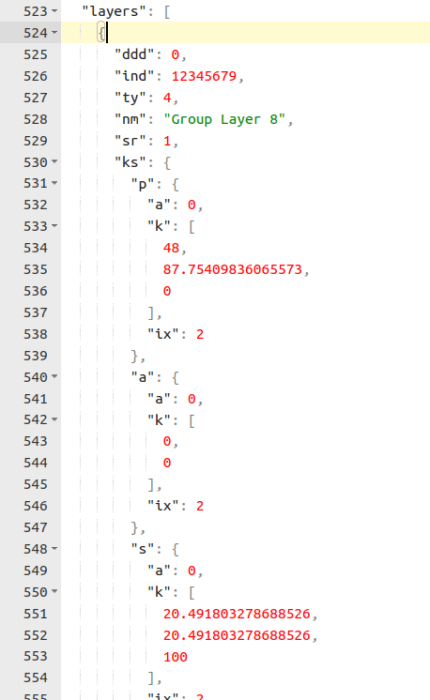
}Ищем название слоя, который отсутствует в исходном изображении. В нашем случае этот слой назывался «Group Layer 8».
"layers": [
{
...
"nm": "Group Layer 8",
...
},
...
]Удаляем этот слой. Теперь водяного знака в анимации не будет!
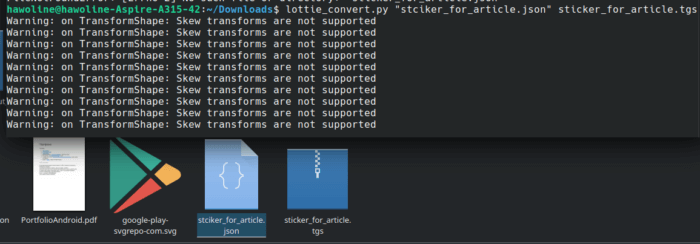
Теперь остаётся только конвертировать наш JSON в формат TGS. Для этого воспользуемся утилитой «python-lottie» (доступно на GitLab), которая умеет работать с файлами Lottie и TGS. Установим утилиту и в командной строке выполним следующую команду:
lottie_convert.py "stciker_for_article.json" sticker_for_article.tgsГотово! Теперь в Telegram создаём набор стикеров, как это делали ранее, и загружаем получившийся TGS файл.
Полезные команды бота
Помимо публикации, бот также предоставляет различный функционал по статистике и редактированию наборов. Вот краткий перечень команд бота:
- /addsticker — Добавляет стикер к уже созданному набору.
- /editsticker — Редактирует стикер в указанном наборе.
- /replacesticker — Заменяет стикер в наборе на другой.
- /ordersticker — Изменить порядок стикеров в наборе.
- /delsticker — Удаляет стикер из указанного набора.
- /setpackicon — Устанавливает иконку набора.
- /renamepack — Изменяет имя указанного набора.
- /stats — Получить статистику по стикеру.
- /top — Получить список самых популярных стикеров.
- /packstats — Получить статистику по набору стикеров.
- /packtop — Получить список самых популярных наборов стикеров.
- /delpack — Удаляет набор стикеров.
- /cancel — Отменяет текущую операцию.
Заключение и примеры стикеров
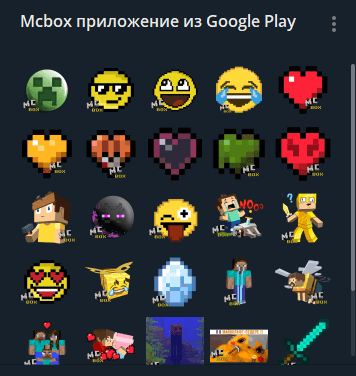
В результате мы создали и опубликовали несколько наборов стикеров (обычных и анимированных) по мотивам компьютерной игры Minecraft, на которой основаны наши приложений, такие как: MCBox, Skins Master, Skins Pack, Skin Maker, Живые Minecraft Обои 3D. Наборы стикеров можно свободно сохранять себе, пользоваться и делиться с друзьями!
Набор стикеров доступен для скачивания по данной ссылке.
Также доступен набор анимированных стикеров по данной ссылке.
Набор стикеров доступен для скачивания по данной ссылке.
Набор стикеров доступен для скачивания по данной ссылке.
Набор стикеров доступен для скачивания по данной ссылке.