Говорят, что первое впечатление — самое важное.
В отношении мобильных приложений, первое впечатление создаётся с помощью экранов-заставок. Однако заставки на Android с самого начала имели проблемы.
В Android очень много API, позволяющих выполнять те или иные задачи, но в случае с экранами-заставками API для их создания не было. В результате приложения реализовывали свои заставки по-разному, и, конечно же, это привело к отсутствию единообразия во всей экосистеме.
Именно эту проблему пытается решить SplashScreen Compat API. Единообразие при работе с заставками на всех версиях ОС и уменьшение количества работы для разработчиков при реализации функций.
Подключение
Добавьте зависимость в build.gradle модуля приложения (не забудьте проверить на наличие последней версии).
implementation 'androidx.core:core-splashscreen:1.0.0-alpha02'
Обратите внимание, что библиотека требует от вас использовать compileSdkVersion 31 или выше.
Настройка
Способ настройки заставки немного необычный. Вы создаёте кастомную тему и устанавливаете для этой темы атрибуты.
<!-- 1. -->
<style name="Theme.App.Starting" parent="Theme.SplashScreen">
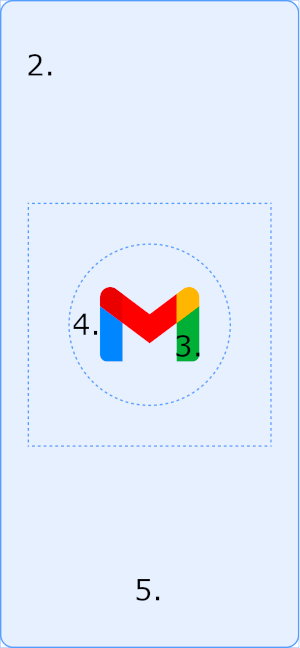
<!-- 2. -->
<item name="windowSplashScreenBackground">@color/[...]</item>
<!-- 3. -->
<item name="windowSplashScreenAnimatedIcon">@drawable/[...]</item>
<item name="windowSplashScreenAnimationDuration">200</item>
<!-- 4. -->
<item name="android:windowSplashScreenIconBackgroundColor">
@color/[...]
</item>
<!-- 5. -->
<item name="android:windowSplashScreenBrandingImage">
@drawable/[...]
</item>
<!-- 6. -->
<item name="postSplashScreenTheme">@style/Theme.App</item>
</style>

- Новая тема, которая будет использована для заставки. Она должна наследовать от Theme.SplashScreen. В этом примере тема, используемая во всём приложении, называется Theme.App, поэтому создаётся новая тема Theme.App.Starting.
- Цвет, который будет использоваться в качестве сплошного цвета фона на экране-заставке.
- Иконка для заставки. Если не задано, вместо него будет использоваться иконка приложения. Обратите внимание, что это может быть анимированная иконка, реализованная с помощью AnimationDrawable или AnimatedVectorDrawable (в API 31 и ниже AnimatedVectorDrawable не поддерживается). Продолжительность анимации необходимо указать, если вы используете анимированную иконку.
- Цвет фона иконки. Полезно в случае, если хочется изменить контраст между цветом фона заставки и цветом иконки.
- Необязательное изображение бренда, которое будет отображаться внизу экрана (однако, документация не рекомендует использовать его).
- Собственно тема приложения, которая будет использоваться, когда заставка исчезнет.
Использование
В AndroidManifest.xml вашего приложения замените текущую тему приложения на новую созданную.
<manifest> <application android:theme="@style/Theme.App.Starting"> [...]
<manifest> <activity android:theme="@style/Theme.App.Starting"> [...]
Затем установите заставку перед setContentView().
class MainActivity : Activity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
installSplashScreen()
setContentView(R.layout.main_activity)
[...]
Как правило, основной причиной отображения заставки является завершение процесса инициализации. Вы можете определить условие, которое необходимо для того, чтобы скрыть заставку, чтобы заставка сохранялась столько времени, сколько необходимо.
[...]
installSplashScreen()
.setKeepVisibleCondition {
viewModel.isInitializationComplete()
}
[...]
Кроме того, вы можете настроить анимацию выхода из заставки, но, на мой взгляд, в этом нет необходимости, и вам нужно как можно скорее скрывать заставку (даже малейшая задержка может быть создать у пользователя впечатление о медленной работе приложения).
Надеюсь, вы получили представление о AndroidX SplashScreen Compat и можете сделать запуск своего приложения единообразным на любой версии ОС.
Удачного кодинга!

