Красивый внешний вид мобильного приложения является таким же важным аспектом, как и его функционал, поскольку пользователь при запуске в первую очередь видит дизайн и интерфейс, а затем всё остальное. В создании хорошего дизайна используются самые разные средства, и одним из таких средств является анимация. С её помощью можно отобразить происходящие в приложении действия, подсказать пользователю, куда следует обратить внимание, показать переходы между разными экранами приложения, либо просто создать красивый внешний вид. В Android существует множество инструментов для создания анимации, работающих из-под коробки. Однако только ими работа с анимацией не ограничивается.
В этой статье мы рассмотрим библиотеку под названием Lottie, задачей которой является лёгкое встраивание анимации в приложение. Обычно разработчику требуется самостоятельно реализовать требуемую анимацию средствами, которые есть у него под рукой. В случае с Lottie достаточно получить от дизайнера или других источников закодированную анимацию и встроить её в приложение, при этом работать она будет так, как было изначально задумано. Помимо Android, библиотека также работает на iOS, Windows и Web, что делает её универсальным средством. Как заверяют разработчики, анимации, используемые библиотекой, намного легче и производительнее обычной покадровой анимации или GIF-файлов.

Для работы Lottie требуется анимация, созданная в Adobe After Effects. Данная анимация затем, с помощью плагина Bodymovin, экспортируется в JSON, который и передаётся в Lottie. В случае же, если нет возможности использовать After Effects, существует специальный сервис LottieFiles, где пользователи могут загружать и делиться готовыми анимациями с остальными. Воспользуемся этим сервисом и попробуем добавить одну из анимаций в мобильное приложение.
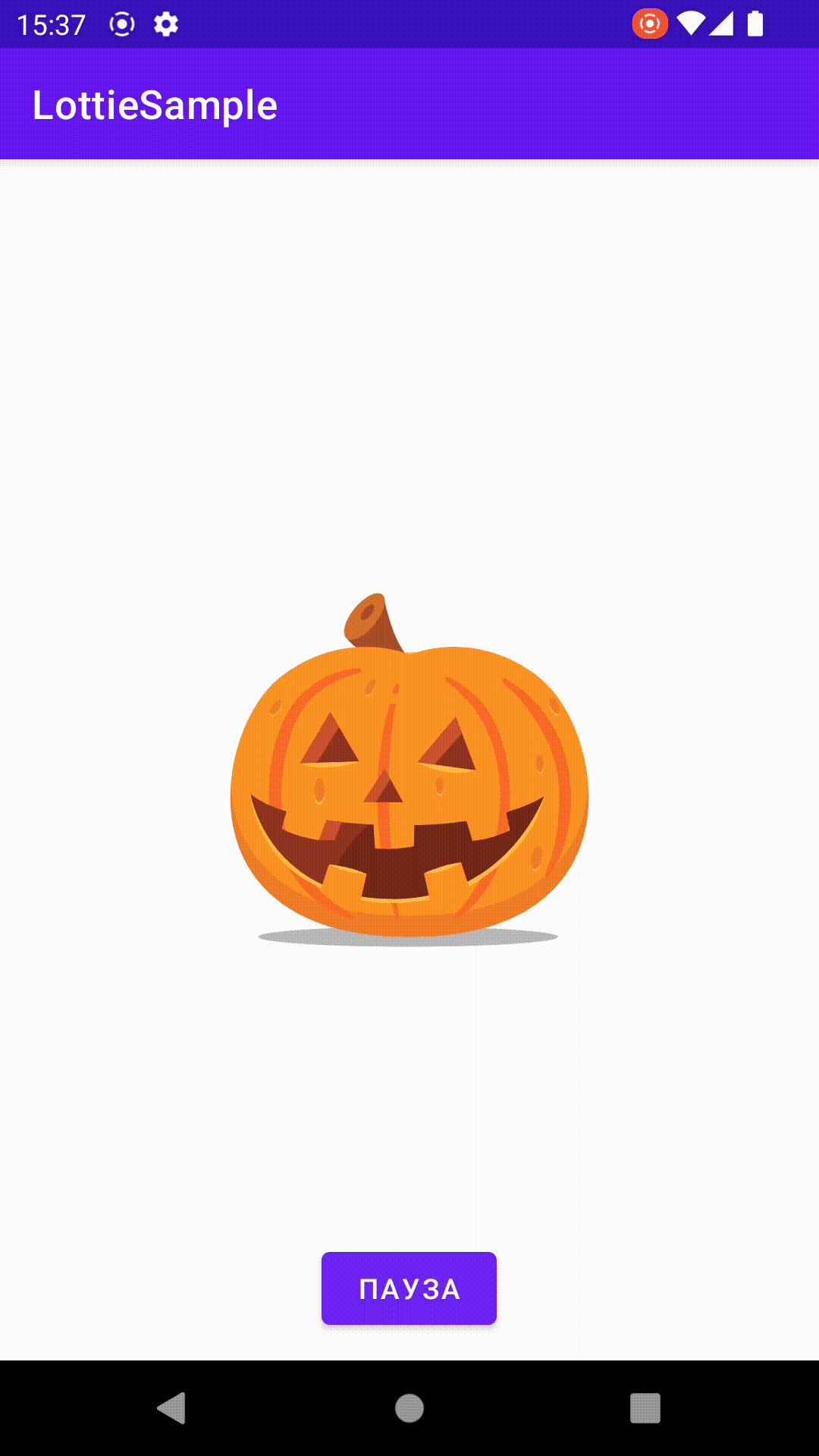
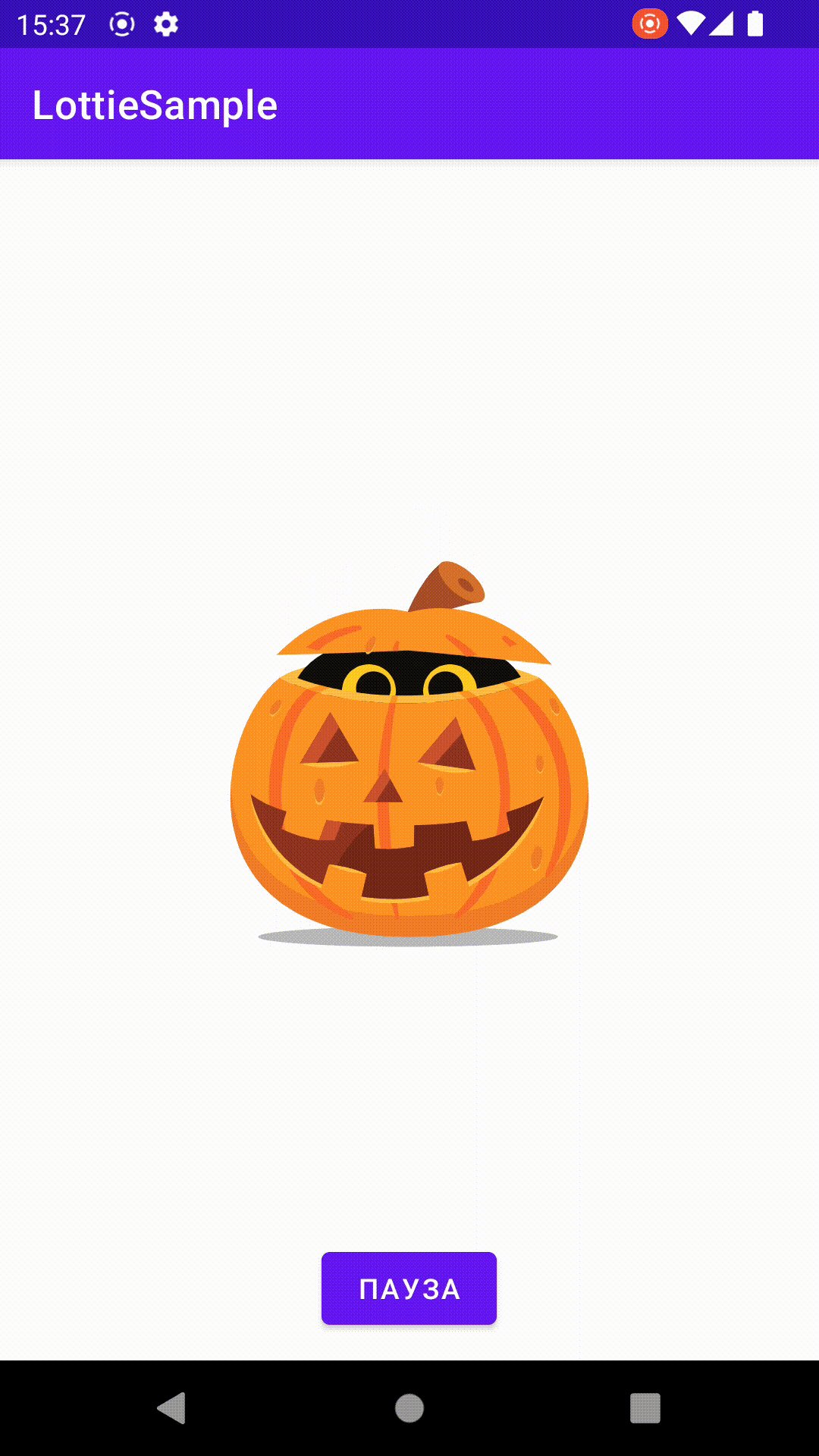
Для начала выберем анимацию, которую будем использовать. Например, что-нибудь такое:

При нажатии на Download появится меню, в котором будет предложено выбрать формат скачиваемого файла. Нам в данном случае нужен Lottie JSON.
Если открыть такой файл, то можно увидеть горы различных параметров, содержащих данные о закодированной анимации. Разработчику эти данные понимать необязательно, всю работу с ними берёт на себя Lottie.

Теперь нужно добавить библиотеку в приложение. Создадим новый проект с пустой активностью. В build.gradle модуля приложения добавим следующую зависимость:
dependencies {
implementation 'androidx.appcompat:appcompat:1.3.1'
implementation 'com.google.android.material:material:1.4.0'
implementation 'com.airbnb.android:lottie:4.2.0'
}
Затем в разметке активности activity_main.xml добавим вьюху, в которую будет загружаться анимация, и кнопку, ставящую анимацию на паузу.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:gravity="center"
android:padding="12dp"
android:orientation="vertical"
>
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/animationView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/btnStartPause"
android:layout_marginBottom="12dp"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Пауза"
android:id="@+id/btnStartPause"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
/>
</RelativeLayout>
Перейдём в класс активности. Здесь нам нужно определить соответствующие элементы.
public class MainActivity extends AppCompatActivity {
private LottieAnimationView animationView;
private Button btnStartPause;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
animationView = findViewById(R.id.animationView);
btnStartPause = findViewById(R.id.btnStartPause);
}
}
Загруженный ранее JSON-файл нужно добавить в проект приложения. Lottie умеет использовать файлы как расположенные в папке res/raw, так и из assets. Поместим анимацию в assets, создав для неё отдельную папку.

Чтобы отобразить анимацию в приложении, можно воспользоваться либо разметкой, либо загрузить её в коде. В случае с разметкой нужно всего лишь добавить в LottieAnimationView один из атрибутов: app:lottie_rawRes=»id ресурса» или app:lottie_fileName=»имя файла». Первый атрибут используется, если файл находится в папке res/raw, второй же — в assets.
В нашем примере мы будем загружать его в классе активности. Для этого после добавим следующий код.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
animationView = findViewById(R.id.animationView);
btnStartPause = findViewById(R.id.btnStartPause);
animationView.setRepeatCount(LottieDrawable.INFINITE);
animationView.setRepeatMode(LottieDrawable.REVERSE);
animationView.setAnimation("anim/scary-cat.json");
animationView.playAnimation();
}
}
Здесь с помощью метода setAnimation() нужно мы задаём путь до JSON, расположенного в ассетах. Также мы хотим, чтобы анимация проигрывалась бесконечное количество раз, для этого используем метод setRepeatCount(), куда передаём константу LottieDrawable.INFINITE. Когда настройка завершена, остаётся только вызвать playAnimation() для запуска загруженной анимации. Выбранная анимация не зациклена, чтобы сделать её плавнее, воспользуемся методом setRepeatMode(), передав в него LottieDrawable.REVERSE. С его помощью анимация после проигрывания начнёт выполняться в обратном порядке.
Примечание: в Lottie также можно передать ссылку на файл в Интернете, содержащий анимацию. В этом случае анимация будет загружена и кеширована в приложении, после чего её можно использовать. Такой подход может быть удобен в случае, если хочется сократить размер APK и если наличие анимации не требуется в обязательном порядке.
В целом, этого уже достаточно для того, чтобы анимация работала в приложении. Но что если её захочется поставить на паузу? Для этого создадим обработчик нажатия для ранее созданной кнопки и добавим в него следующий код:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
animationView = findViewById(R.id.animationView);
btnStartPause = findViewById(R.id.btnStartPause);
btnStartPause.setOnClickListener(new View.OnClickListener() {
@Override public void onClick(View v) {
if (animationView.isAnimating()) {
animationView.pauseAnimation();
btnStartPause.setText("Старт");
} else {
animationView.resumeAnimation();
btnStartPause.setText("Пауза");
}
}
});
animationView.setRepeatCount(LottieDrawable.INFINITE);
animationView.setRepeatMode(LottieDrawable.REVERSE);
animationView.setAnimation("anim/scary-cat.json");
animationView.playAnimation();
}
}
С помощью метода isAnimating() можно узнать, запущена ли анимация в данный момент времени. В случае, если запущена, мы вызываем pauseAnimation(), чтобы остановить проигрывание, в противном — вызываем resumeAnimation() и вновь запускаем её.
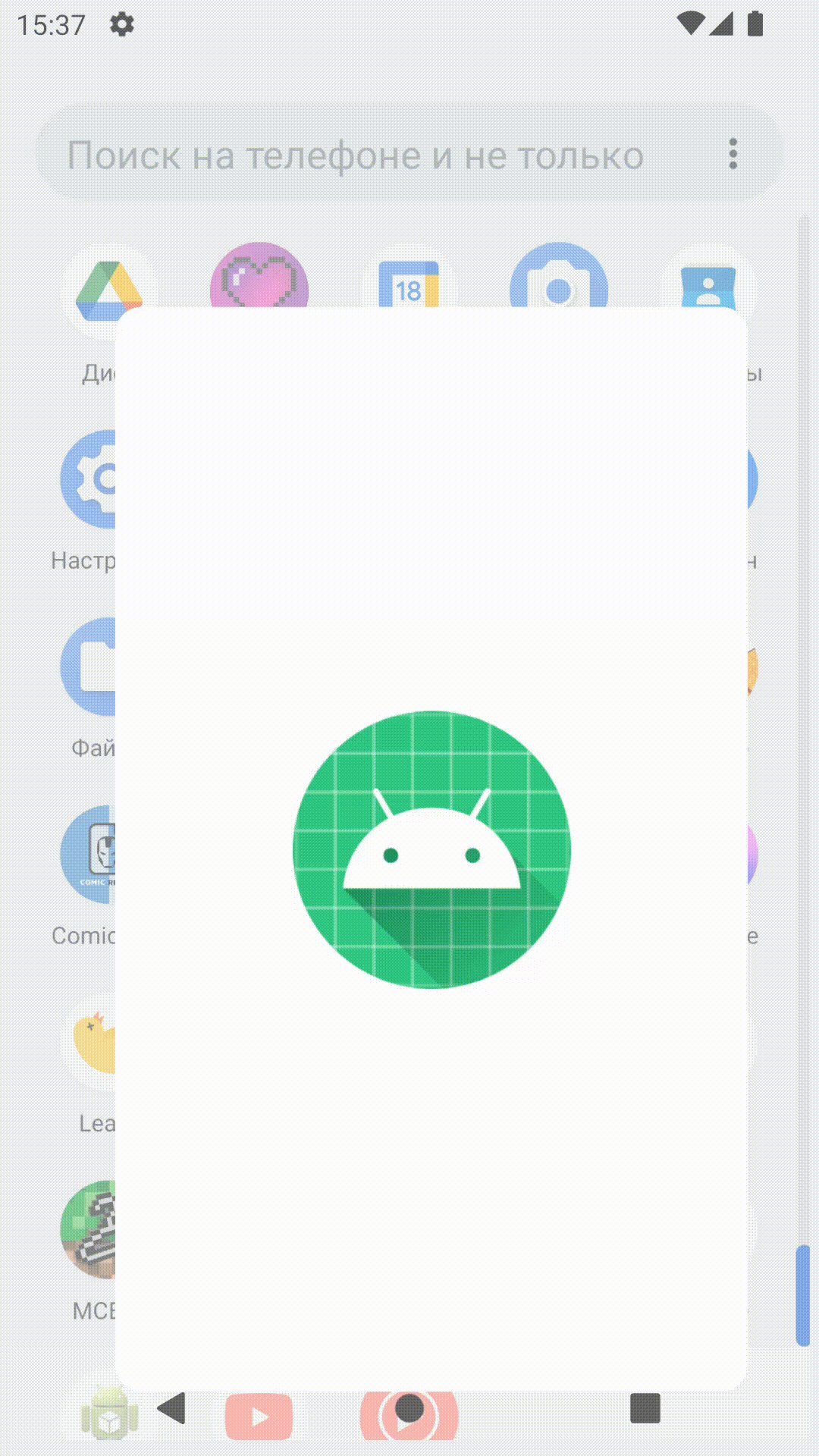
Если запустить приложение, можно увидеть, что анимация корректно отрабатывает.

Вот и всё, при работе с Lottie разработчику следует лишь определить расположение анимации в своём приложении, а также задать пару параметров для проигрывания, всё остальное сделает библиотека. Такие анимации должны отлично подойти для создания онбордингов в приложении, а также для различных единичных применений на экране.
Данная библиотека, само собой, не подойдёт для всех видов анимации: с её помощью не получится анимировать переходы между экранами, да и анимация различных элементов интерфейса может оказаться сложной задачей. Однако для создания кастомного прогресса выполнения работы или создания онбордингов Lottie подходит хорошо.
Вот так, благодаря нескольким строчкам кода, можно легко анимировать приложение и сделать его более живым и интересным.

